1)</head>の真上に埋め込み
news用(お知らせ用)
<script src="https://static.ccmphp.com/fetch/post_subcategory/1.0.0/news.js"></script>
article用(ブログ用)
<script src="https://static.ccmphp.com/fetch/post_subcategory/1.0.0/article.js"></script>
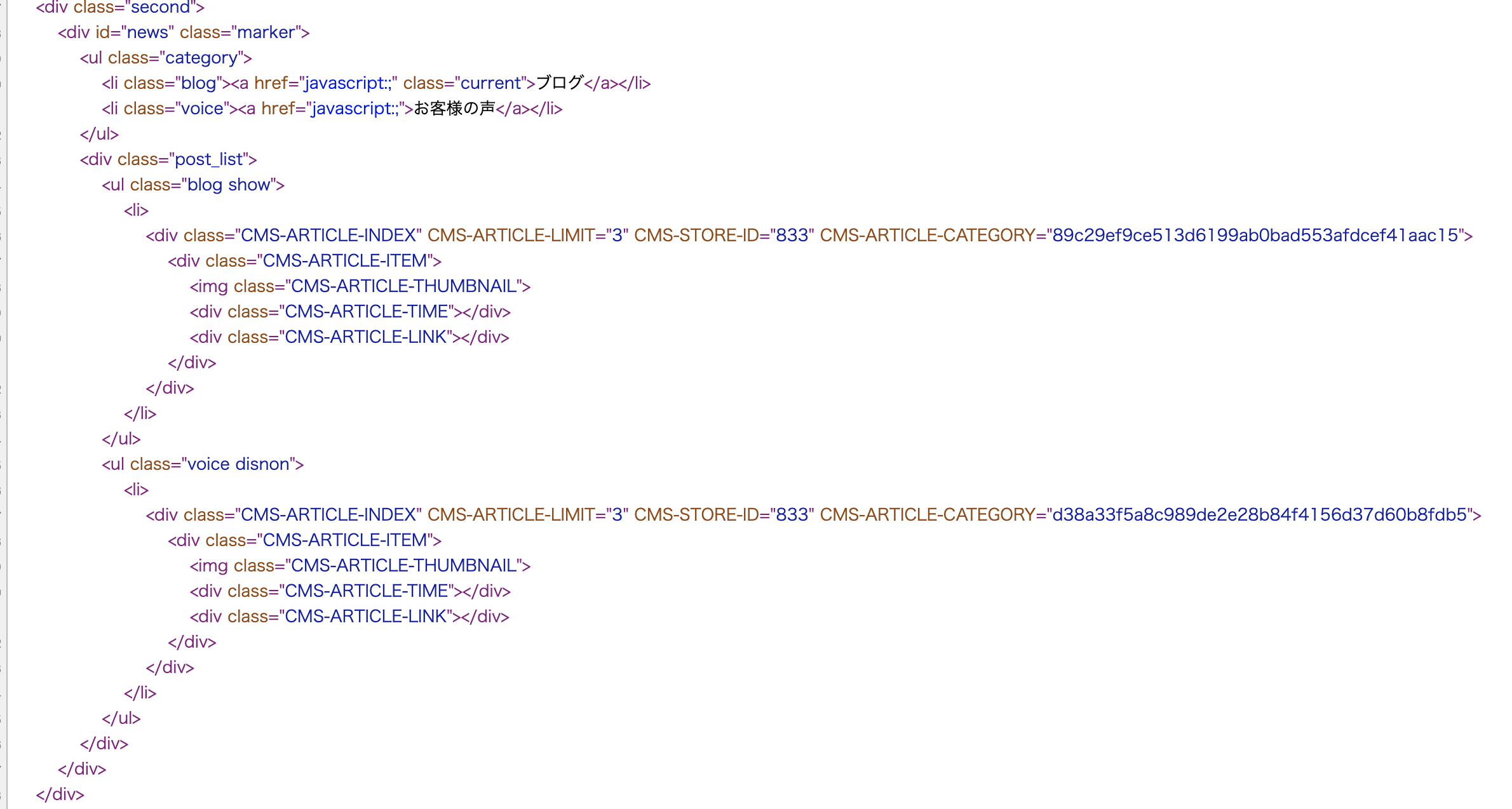
2)CMSから情報を呼び出すソースを下記へ変更
CATEGORYのところには、CMSで発行されるカテゴリー値を挿入
<div class="CMS-NEWS-INDEX" CMS-NEWS-LIMIT="3" CMS-STORE-ID="724" CMS-NEWS-CATEGORY="d702295ef9597fc6a2c27f18a5d0c277f6573db4">
<div class="CMS-NEWS-ITEM">
<div class="CMS-NEWS-LINK"></div>
<div class="CMS-NEWS-TIME"></div>
</div>
</div>

【補足】
たとえば、
https://tomorrowgate.co.jp/
こちらのページの「NEWS&TOPICS」のように、
タグを各記事につけ、
その出し分けをしたい場合、
つまり、
「カテゴリを増やす」場合は、
下記のようにカテゴリ値の異なるdivタグを並列させれば問題なく複数表示されます。
★たとえば、カテゴリーをあと3つ増やす場合、
下記のように4種類の任意のカテゴリ値を入れるソースを並列させる
<div class="CMS-NEWS-INDEX" CMS-NEWS-LIMIT="3" CMS-STORE-ID="#" CMS-NEWS-CATEGORY="d702295ef9597fc6a2c27f18a5d0c277f6573db4">
<div class="CMS-NEWS-ITEM">
<div class="CMS-NEWS-LINK"></div>
<div class="CMS-NEWS-TIME"></div>
</div>
</div>
<div class="CMS-NEWS-INDEX" CMS-NEWS-LIMIT="3" CMS-STORE-ID="#" CMS-NEWS-CATEGORY="任意のカテゴリ値">
<div class="CMS-NEWS-ITEM">
<div class="CMS-NEWS-LINK"></div>
<div class="CMS-NEWS-TIME"></div>
</div>
</div>
<div class="CMS-NEWS-INDEX" CMS-NEWS-LIMIT="3" CMS-STORE-ID="#" CMS-NEWS-CATEGORY="任意のカテゴリ値">
<div class="CMS-NEWS-ITEM">
<div class="CMS-NEWS-LINK"></div>
<div class="CMS-NEWS-TIME"></div>
</div>
</div>
<div class="CMS-NEWS-INDEX" CMS-NEWS-LIMIT="3" CMS-STORE-ID="#" CMS-NEWS-CATEGORY="任意のカテゴリ値">
<div class="CMS-NEWS-ITEM">
<div class="CMS-NEWS-LINK"></div>
<div class="CMS-NEWS-TIME"></div>
</div>
</div>
上記のように、
複数タグを記述した後に、
javascriptで表示・非表示の切り替えを実装