【見本】
1)募集要項セクションのソースコードを、各detail.htmlに埋め込み
<!-- [テイクアウト用の JavaScript] 動作確認用 / 本番は本番用のものを指定してください -->
<script src="https://static.staging.ccmphp.com/jobfeed/1.0.0/raven_jobfeed.js" async></script>
<!-- CMS-STORE-ID: CMS の店舗 ID -->
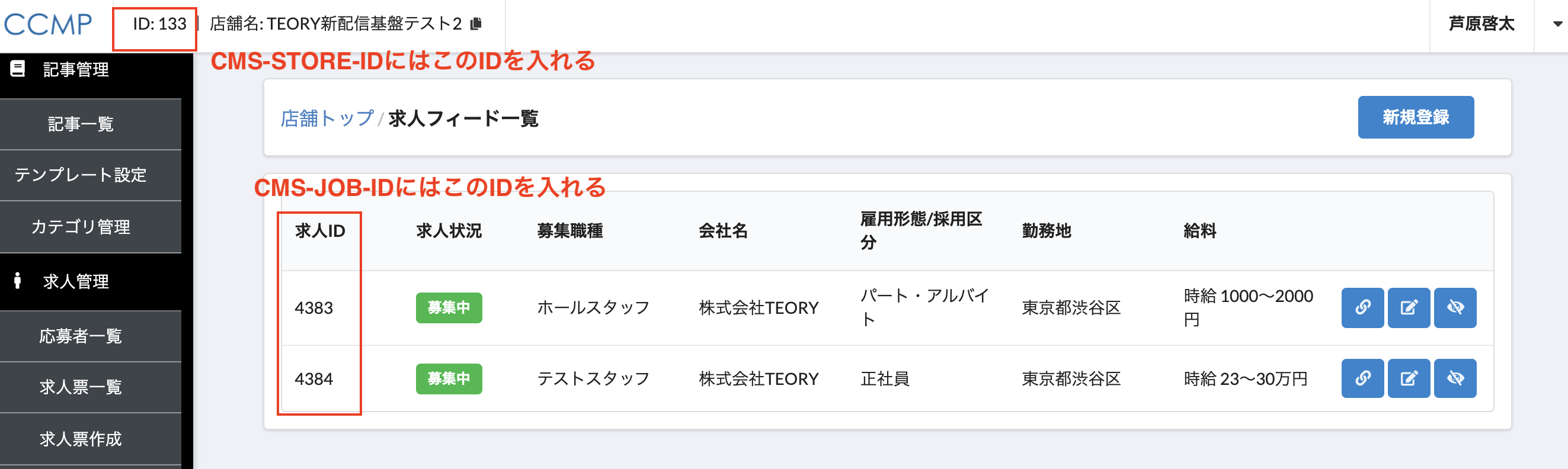
<div class="CMS-JOBFEED-DETAIL" CMS-STORE-ID="指定IDを入れる" CMS-JOB-ID="指定IDを入れる"></div>
<template class="CMS-JOBFEED-DETAIL-TEMPLATE">
<div class="table">
<table>
<tr>
<th>会社名</th>
<td>##company##</td>
</tr>
<tr>
<th>雇用形態</th>
<td>##job_type##</td>
</tr>
<tr>
<th>給与</th>
<td>##salary##</td>
</tr>
<tr>
<th>勤務地</th>
<td>##state####city####address##</td>
</tr>
<tr>
<th>最寄駅</th>
<td> ##station##</td>
</tr>
<tr>
<th>経験・資格</th>
<td> ##experience##</td>
</tr>
<tr>
<th>勤務時間</th>
<td> ##working_time##</td>
</tr>
<tr>
<th>休日・休暇など</th>
<td> ##holiday##</td>
</tr>
</table>
##page_footer##
</div>
</template>
【注意点】
CMS-STORE-ID:店舗ID
CMS-JOB-ID:求人フィード一覧の求人ID
本番用js
<script src="https://static.ccmphp.com/jobfeed/1.0.0/raven_jobfeed.js" async></script>
※IDはディレクターから共有してもらう

2)職種詳細ページ(detail.html)のURLを確認し、募集要項セクションに情報が反映されているかを確認

3)職種一覧ページ(index.html)の職種詳細「誘導セクション」の作成
【必ず入れるもの】
<!-- [テイクアウト用の JavaScript] 動作確認用 / 本番は本番用のものを指定してください -->
<script src="https://static.staging.ccmphp.com/jobfeed/1.0.0/raven_jobfeed.js" async></script>
<!-- CMS-STORE-ID: CMS の店舗 ID -->
<div class="CMS-JOBFEED-INDEX" CMS-STORE-ID="指定IDを入れる"></div>
<template class="CMS-JOBFEED-INDEX-TEMPLATE">
【下記は見本です】
※テンプレートごとに構成が違うので、変数一覧を元にhtmlを制作してください。
<section>
<!-------------------------------------------------------------------------------------->
<!-- [テイクアウト用の JavaScript] 動作確認用 / 本番は本番用のものを指定してください -->
<script src="https://static.staging.ccmphp.com/jobfeed/1.0.0/raven_jobfeed.js" async></script>
<!-- CMS-STORE-ID: CMS の店舗 ID -->
<div class="CMS-JOBFEED-INDEX" CMS-STORE-ID="指定IDを入れる"></div>
<template class="CMS-JOBFEED-INDEX-TEMPLATE">
<div class="job-table">
<div class="inner">
<div class="box">
<p class="txt fadein">##job_type##</p>
<p class="bolod fadein">##title##<br class="sp01"> <span>募集</span></p>
<div class="ribbon-wrap">
<span class="ribbon"></span>
</div>
</div>
<p class="about_txt fadein">
◯◯◯◯を正社員待遇で募集しています。職種詳細ページより文章を反映します。テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト。
</p>
<!-- <figure><img src="img/job01.jpg" alt="解体工"></figure> -->
<h3 class="employee02 fadein">職種詳細名</h3>
<table>
<tr>
<th>資格等</th>
<td class="fadein">##experience##</td>
</tr>
<tr>
<th>勤務時間</th>
<td class="fadein time">##working_time##</td>
</tr>
<tr>
<th>給与</th>
<td class="fadein">##salary##</td>
</tr>
<tr>
<th>休日・休暇</th>
<td class="fadein">##holiday##</td>
</tr>
</table>
<div class="index_point fadein">職種詳細ページの文章を反映</div>
<div class="fadein">
<a href="##url##" class="more1">
詳しい求人情報はこちら
</a>
</div>
</div>
</div>
</template>
</section>
4)上記htmlにcssをあてる
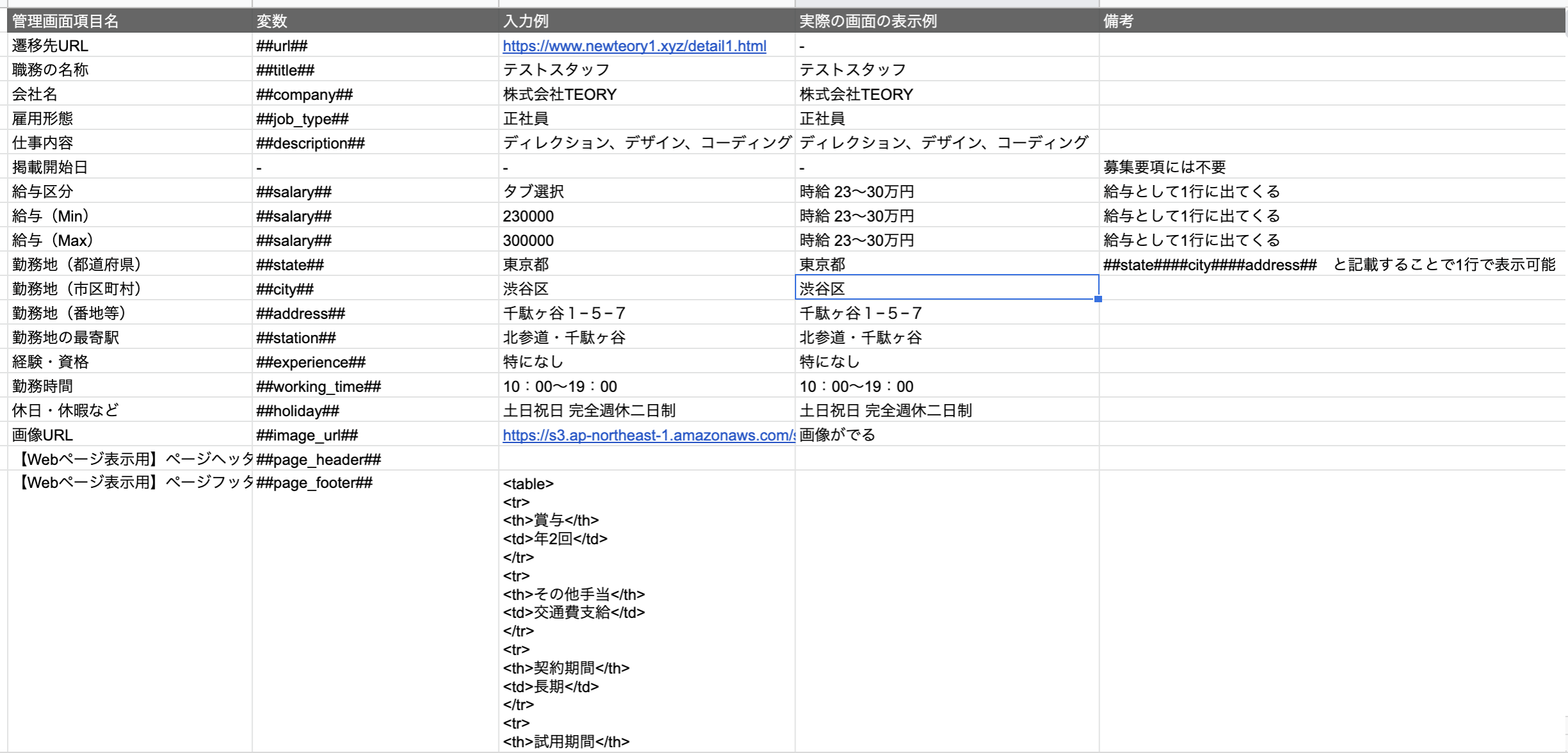
※変数一覧