1)head内に<link rel="stylesheet" href="./css/sns.css">を追加
→cssファイルにsns.cssを追加
2)TOPのアクセスの上に下記コードを追加
※CMS-STORE-IDは該当店舗のIDに変更する
<section class="top_sns_share">
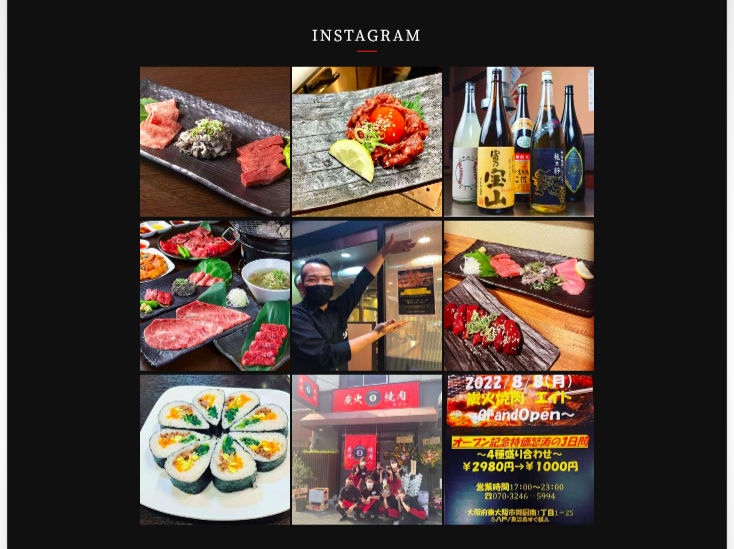
<h2 class="heading2"> INSTAGRAM </h2>
<div class="sns_wrap mt20">
<script src="https://static.ccmphp.com/instagram/1.0.0/raven_instagram.js" async></script>
<div class="CMS-INSTAGRAM-LIST" CMS-STORE-ID="4983"></div>
<template class="CMS-INSTAGRAM-TEMPLATE">
<a href="##url##" target="_blank"><img src="##image##" class="instagram-post-image" alt="" /></a>
</template>
</div>
</section>
3)PC、SP両方崩れがないか確認
→崩れていたらcss調整する
PC版、SP版の両方を同じ表示にする(pcが3*3なら、spも3*3にする)
PC時見本

SP時見本
