1-1)新規作成でTOPページ用のyamlを登録
YAML管理>新規作成


1-2)新規作成でTOPページ用のyamlを登録
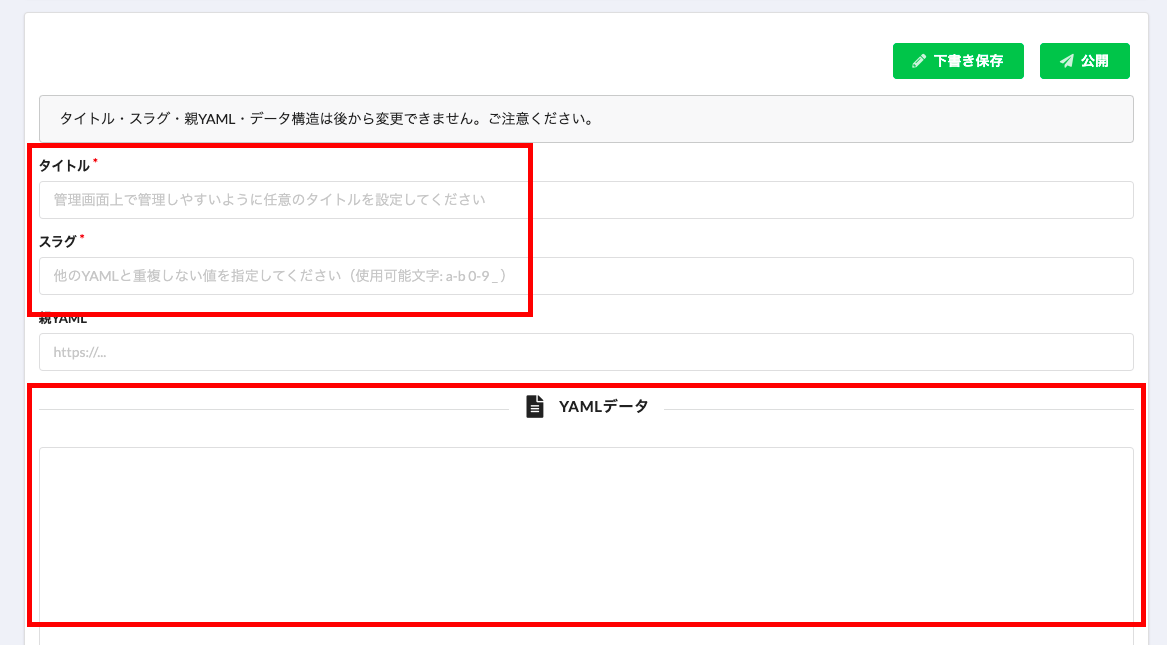
・タイトル
・スラグ
・YAMLデータ→ファイル内の.ymlをコピーして貼り付ける
その際にYAML2行目id、3行目envを入れる
id: teory
env: staging
→id、envはサブスクと連携するときにしているURLのパラメータ
を入力
※親YAMLは何も入れない
[YAML変更時の注意事項]
◆商品データは、YAML2行目id、3行目envを変更することで切り替わる
◆YAMLを他サブスクにしたい場合→shop内のidとenvを変更
◆本番サイトでは、envを削除するか、コメントアウトする

2)ブランドページ用のyamlを作成
1と同様の手順で作成する
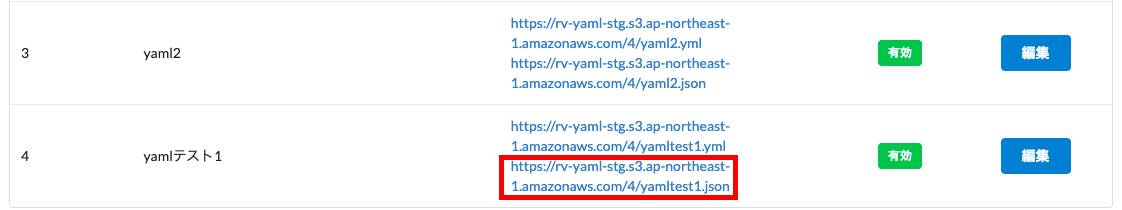
3)htmlのhead内にCMSの管理画面で発行された「jsonのURL」を入れる
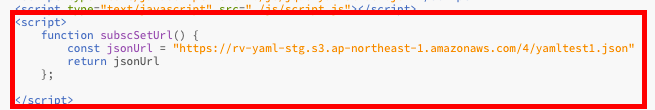
YAMLを使って表示したいhtmlのheadタグ内に、
<script>
function subscSetUrl() {
const jsonUrl = "https://rv-yaml-stg.s3.ap-northeast-1.amazonaws.com/4/yamltest1.json"
return jsonUrl
};
</script>
を追加
→const jsonUrl は作成したURLを入力(.jsonの方)