中上級者向けです。修正には、CSSについての知識が必要です。
CSSについてのお問い合せはお受けしていませんので、恐れ入りますが自己責任で修正して下さい。
誤ってデザインが崩れてしまった場合は、以下ページの初期状態のCSSを使って下さい。
https://tayori.com/q/cdi-etfaq/detail/554797/
【概要】
・修正の仕組み
https://tayori.com/q/cdi-etfaq/detail/549941/
・CSSを書き換えるには
https://tayori.com/q/cdi-etfaq/detail/549942/
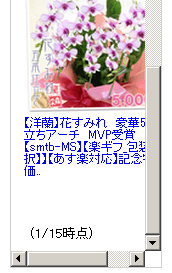
一般的なレフトナビの横幅は200pxですが、レフトナビを二段にしている場合などは、レフトナビ部分がかなり細くなります。そのままサイドバーを入れ込むと、下記のような見栄えになってしまいます。

CSSを調整して、サイズ縮小すれば、丁度良いサイズになります。以下の方法で、横幅を150pxにできます。
【伝令くんGOLD】
※以下CSSファイルから抜粋(修正前)
/* ━━ 枠について ━━━━━━ */
. table{
/*横幅200pxの場合は、枠の横幅は160pxにして下さい*/
width:160px;
/*横幅150pxの場合は、枠の横幅は123pxにして下さい*/
/*width:123px;*/
}
/* ━━ 商品画像のサイズ ━━━━━━━━━━ */
#img {
/*横幅200pxの場合*/
max-height:140px; /*縦幅*/
max-width:140px; /*横幅*/
/*横幅150pxの場合*/
/*
max-height:108px;
max-width:108px;
*/
↓
これを、下記のように修正します。
↓
※以下CSSファイルから抜粋(修正後)
/* ━━ 枠について ━━━━━━ */
.table{
/*横幅150pxの場合は、枠の横幅は123pxにして下さい*/
width:123px;
}
/* ━━ 商品画像のサイズ ━━━━━━━━━━ */
#img {
/*横幅150pxの場合*/
max-height:108px;
max-width:108px;
次に、貼り付けタグのiframeの幅も変更します。
iframe src=http://www.rakuten.ne.jp/gold/***/_cdi/cdi_ranking_sidebar.html frameborder=0 width=190 height=600 style="margin:0px;border:1px solid #cfcfcf;"
「width=”190″」の数字を150に変更してください。
【毎日伝令くんGOLD(リアルタイムランキング)】
※以下CSSファイルから抜粋(修正前)
/*━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
-----------------------------------------------------
リアルタイムランキング受賞情報のデザインを変更
-----------------------------------------------------
*/
/*
全体の幅を変更できます。150pxにするときは、脇に書いてある値に変更してください。
*/
.item{
width:135px; /* 131px */
margin:5px; /* 5px 0 */
padding:5px 7px; /* 5px 0 */
}
*/
↓
これを、下記の様に修正します。
↓
※以下CSSファイルから抜粋(修正後)
/*━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
-----------------------------------------------------
リアルタイムランキング受賞情報のデザインを変更
-----------------------------------------------------
*/
/*
全体の幅を変更できます。150pxにするときは、脇に書いてある値に変更してください。
*/
.item{
width:131px;
margin:5px 0;
padding: 5px 0;
}
*/
次に、貼り付けタグのiframeの幅も変更します。
iframe src="http://www.rakuten.ne.jp/gold/***/_cdi/cdi_rtr_sidebar.html" frameborder="0" width="188" height="600" style="margin:0px;border:1px solid #cfcfcf;"
「width=”188″」の数字を150に変更してください。これにより、枠自体と、商品画像のサイズを縮小できます。
