このページでは、「商品レビュー伝令くん」のサイドバー表示について、横幅を調整する方法を案内します。
※今回は、「横幅サイズを160pxに変更する」場合で説明します。その他の幅に変更したい場合は、それぞれの値を適宜調整して下さい。
1.CSSファイルをダウンロードする
CSSファイルは、以下の場所にあります。FTPソフトでダウンロードし、必ずバックアップをとって置いて下さい。
http://www.rakuten.ne.jp/gold/【店舗URL】/_cdi/item_review.css
2.CSSファイルを修正する
「item_review.css」を、メモ帳などのテキスト編集ソフトで開きます。末尾に下記を追加した上で、FTPソフトでアップロードして下さい。
.side_bar{
width: 135px;
border:none;
border-bottom: 1px solid #ccc;
}
.side_bar img {
max-width: 120px;
max-height: 120px;
}
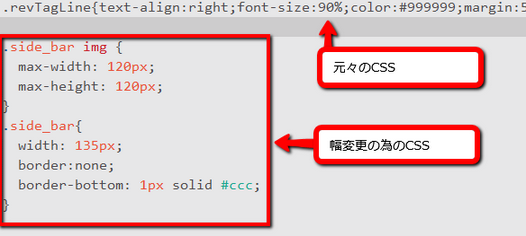
修正のポイント
元々のCSSは、1行に圧縮されています。上記のCSSは、以下のように書き足す形で追加して下さい。

また、CSSの値は以下の通りとなっています。希望するサイズに合わせて、適宜調整してください。
.side_bar{
width: 135px; ←枠の中の幅を設定します。
border:none; ←枠の中にあったレビュー毎の枠を消しています。
border-bottom: 1px solid #ccc; ←レビュー毎の区切り線を表示します。
}
.side_bar img {
max-width: 120px; ←枠の幅を狭くしたので、中の画像の大きさも小さくします
max-height: 120px; ←縦横比を維持するため、高さも幅に合わせておきます。
}
3.貼り付けタグをページに貼り付ける
以下のタグをページに貼り付けてください。「width」には、希望する横幅サイズから「2を引いた数字」を設定します。(例:横幅160pxなら158pxと設定)
<iframe src="http://www.rakuten.ne.jp/gold/【店舗URL】/ _cdi/cdi_item_review_sidebar.html" frameborder="0" width="158(希望する横幅サイズから2を引いた値)" height="610" style="margin:0px;border:1px solid #cfcfcf;"></iframe>
外側の枠線が不要な場合
「border~#cfcfcf;」までを削除し、「width」の値を希望する横幅サイズに修正して下さい。すると、枠線を消すことができます。
