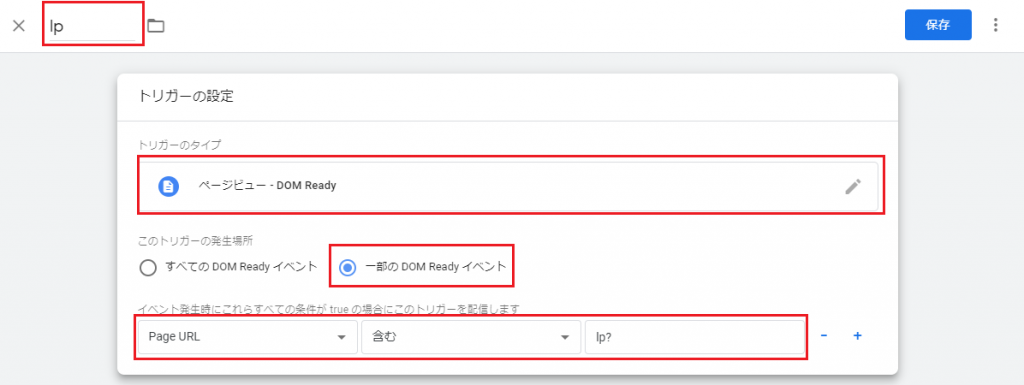
①トリガーの設定(トリガー>新規)
登録フォームが表示されますので以下の通りに登録を行います。

登録内容(下記の内容を入力していきます。)
・名前のないトリガー(画面左上の入力箇所)
…トリガーの名称を設定して下さい(LPやサンクスページ等)
・トリガーのタイプ
…ページビュー - DOM Readyを選択
※詳細なタグの発火条件を設定できます。
・このトリガーの発生場所
…一部のDOM Ready イベントを選択
・イベント発生時にこれらすべての条件が true の場合にこのトリガーを配信します
…Page URL/含む/●●●(タグを発火させるページURLの一部を指定)
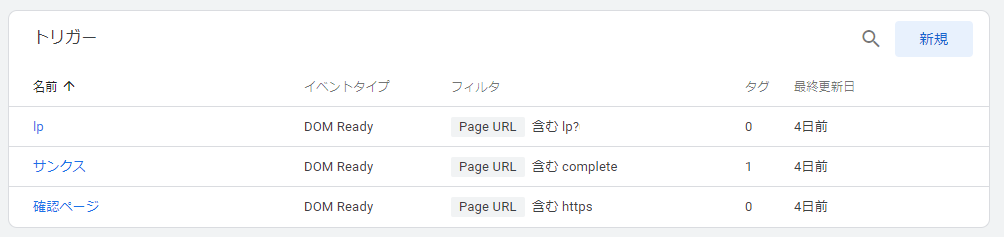
トリガーはLP、サンクスページ、確認ページを判別するためのものです。各ページ毎のトリガーをご設定下さい。

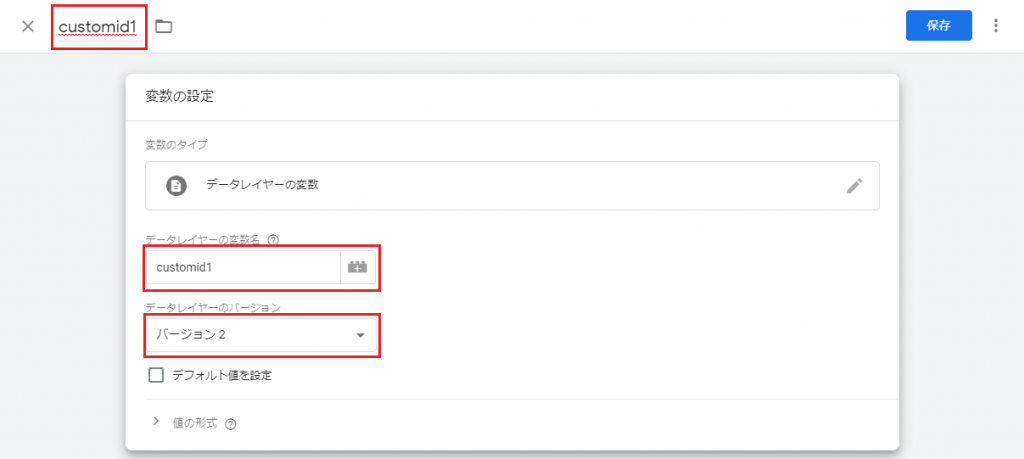
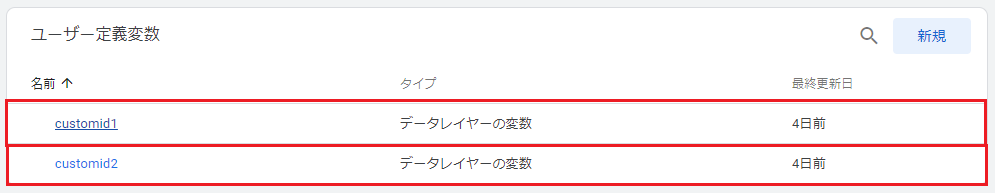
②変数の設定(変数>新規>変数の設定>データレイヤーの変数)
登録フォームが表示されますので以下の通りに登録を行います。

登録内容(下記の内容を入力していきます。)
・名前のない変数(画面左上の入力箇所) … 任意の変数を設定して下さい
・データレイヤーの変数 … 名前のない変数と同様の名称を設定
・データレイヤーのバージョン … バージョン2を指定

注文番号と売り上げ合計金額をGTMへ送るためのJavaScriptをHTML内に記述します。
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'customid1':'注文番号',
'customid2':'売上合計金額'
});
</script>
上記はcustomid1が注文場号、customid1が売り上げ合計金額を取得するための変数となります。
このJavaScriptが実行されたタイミングでGTMに値が渡されます。
設置箇所はGTMタグよりも前にご設置下さい。
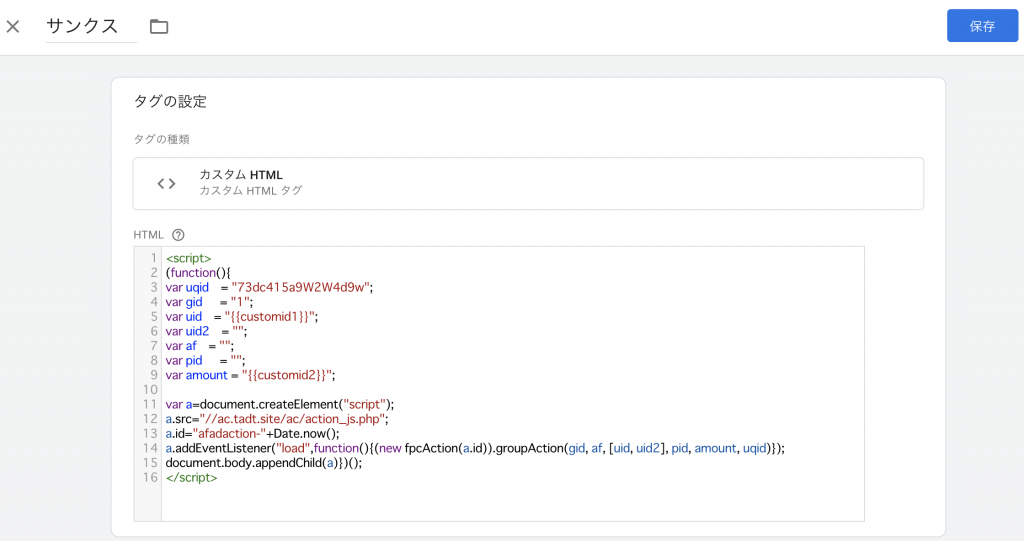
③タグの設定(タグ>新規>カスタムHTML)
登録フォームが表示されますので以下の通りに登録を行います。

登録内容(下記の内容を入力していきます。)
・カスタムHTML … AFADで発行したタグを設定
・トリガー … 設定をしたトリガーを選択
取得したJSタグに対して注文番号と売り上げ合計金額を取得できるように、
データレイヤーの変数で設定をした変数を選択し、設置いたします。
今回は、以下の数値を取得したいため、
'customid1':'注文番号'
'customid2':'売上合計金額'
var uidの箇所に
"{{customid1}}";
var amountの箇所に
"{{customid2}}";
と明記して編集・設定します。
