コンタクトフォームの作り方
おしゃれでかっこいいデザインのコンタクトフォームで、競合サイトと差を付けよう
サイト利用者からのお問い合わせ・質問・要望などを受け付ける窓口となるコンタクトフォーム。「できるだけおしゃれでかっこいいデザインにしたい」「多機能なコンタクトフォームにして、競合サイトとの違いを出したい」などと考えながら、自サイトのコンタクトフォームをどうやって作成/改善しようかと悩んでいる人も多いと思います。
「ただフォームを表示するだけ」のものが多かったコンタクトフォームも、ここ最近は最新トレンドや先進的な機能を採り入れたスマートなデザインのものが増えてきました。
無料のカスタマーサポートツール「Tayori」も、いくつかのトレンドを採り入れたコンタクトフォームを提供しています。最新のトレンドとして、どのような機能/デザインのコンタクトフォームが増えてきているのか、例を挙げながら説明していきましょう。

コンタクトフォームは次善の手。 まずはFAQで速やかに疑問を解消
コンタクトフォームを使って問い合わせを入れてくる利用者は、何らかの疑問・不満を解消したいと思っています。
けれど、コンタクトフォームから問い合わせをした場合、回答が得られるのに数時間~数日はかかるでしょう。問い合わせする前から「そんなに待っていられない」と感じてしまい、競合サイトを利用しようと考え出す人も出てくるかもしれません。
サイト利用者の満足度を上げるには、疑問・不満を感じている状態を1分1秒でも早く解消してあげることが大切です。それで最近のWebサイトの中には、コンタクトフォームを設置するだけでなく、FAQ(よくある質問)コンテンツの充実に力を入れて、「コンタクトフォームを利用する前に、疑問・不満を解消する」ことを重視するところが多くなっています。
コンタクトフォームの見せ方も工夫して、「お問い合わせをする前に、FAQで似たような質問・回答を確認してみてください」と表示し、FAQの利用を促すやり方もよく目にするようになってきました。
コンタクトフォームを利用させるよりも先に、FAQで疑問・不満を解消してもらう。そうした視点を持って、コンタクトフォームまわりのデザインを考えてみてはいかがでしょうか。

Tayoriなら、コンタクトフォームと一緒にFAQを表示可能
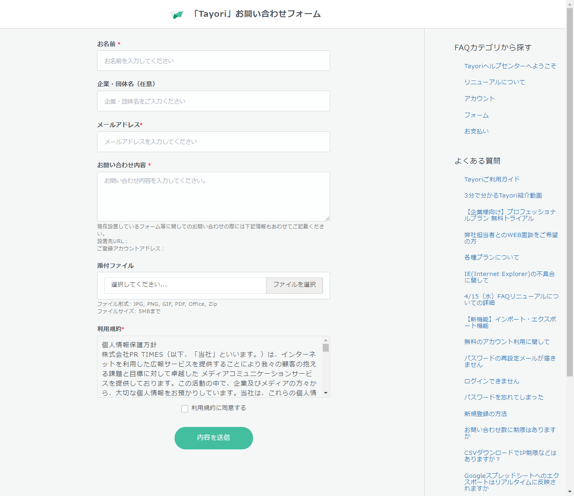
Tayoriを利用すれば、無料でコンタクトフォームを設置できます。
Tayoriのコンタクトフォームの特徴の1つは、FAQコンテンツを一緒に表示できること。コンタクトフォームの右側か左側にFAQを一覧表示して、問い合わせする前にFAQで疑問・不満を解消できないか、確認を促すことができます。
FAQコンテンツを作成・編集・削除したいときも、Tayoriの管理画面上から作業可能です。コンタクトフォームから寄せられるお問い合わせを分析して、よく届くお問い合わせについてはFAQとして分かりやすく見せられるように登録しておきましょう。
コンタクトフォームとFAQを連携させることで、利用者はよりストレスなくサイトを利用できるようになります。その結果、お問い合わせの件数が減って、あなたのリソースをより有意義に活用できるようになることでしょう。

スマートフォンに最適なコンタクトフォームのデザインは?
ジャンルにもよりますが、Webサイトを訪れる利用者のうち、6~8割ほどはスマートフォンを使って閲覧しているそうです。
最近のWebサイトはスマートフォン専用のデザインを用意したり、レスポンシブ対応のデザインを導入したりするのは当たり前になっています。コンタクトフォームについても、スマホから閲覧したときのデザインが、おしゃれでかっこいいものになるように心掛けましょう。
もっと言うと、コンタクトフォームにはたくさんの入力項目が並びます。PCで入力していく分にはいいのかもしれませんが、画面が小さなスマートフォンから利用すると、タッチする位置によっては誤作動してしまうこともあるかもしれません。入力エラーがあったときには、該当個所まで移動するのにも一苦労。何らかの対策をした方がよさそうです。

スマホからの入力に最適! Tayoriのトーク形式コンタクトフォーム
スマホからコンタクトフォームを利用して、どこかの項目で入力エラーしてしまったとしましょう。該当項目まで移動してタッチして、カーソル位置を直すところまで移動させて削除して――とやる手間といったら、利用者にとってはかなりのストレスになります。
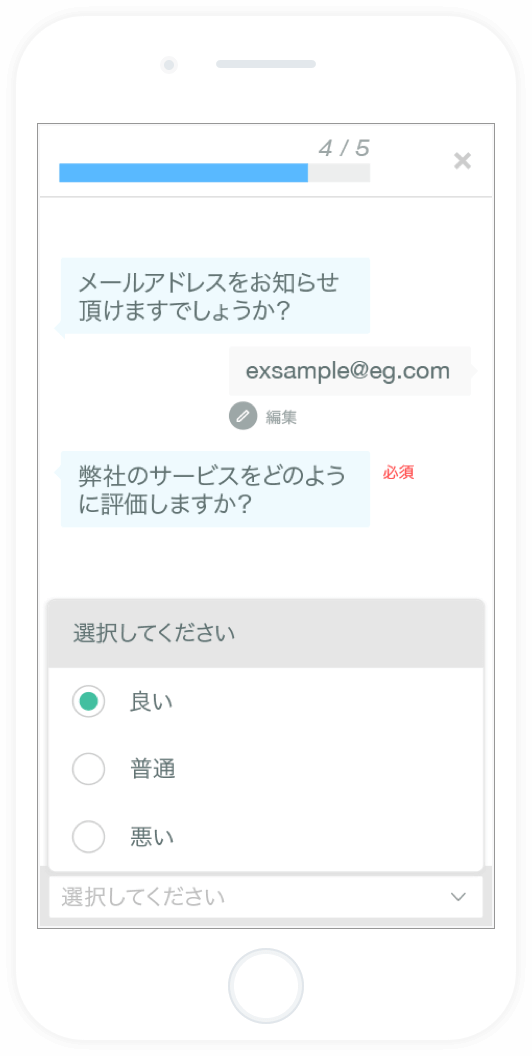
そんなスマホ用のコンタクトフォームとして、Tayoriがおすすめしているのがトーク形式のコンタクトフォームです。「メールアドレスをお知らせいただけますでしょうか?」「件名をお知らせいただけますでしょうか?」とLINEのような1:1の対話形式で利用者に教えてほしい情報を入力していってもらいます。
入力エラーがあっても、その場ですぐに再入力できるので、それほど手間も増えません。スマホで使いやすいコンタクトフォームのデザインに悩んでいるようなら、Tayoriのトーク形式を採用してみてはいかがでしょうか。

コンタクトフォームから一歩前に。 チャットを使ったカスタマーサポートも
少し前から、通販サイトなどでよく見掛けるようになったチャットウィンドウ。開いたページの右下などにウィンドウが表示され、わからないところなどを質問できるツールとして、少しずつ導入するサイトが増えてきています。
日本ではなかなか普及ペースが上がっていきませんが、アメリカや中国の通販サイトなどでは、もはやリアルタイムチャットによるサポートがあるのは常識になっています。
これまではコンタクトフォームが利用されるまでは待ちの姿勢でよかったかもしれませんが、今後はリアルタイムチャットを導入して“一歩”前に出て、アクティブにサイト利用者をサポートする姿勢が必要になっていくかもしれません。

【有料】担当者がいるときだけ、チャットでサポート。 無理強いしないチャット機能
月額3700円のチームプラン以上をご利用のTayori会員の方なら、チャット機能をご利用いただけます。
Tayoriのチャット機能は、担当者がオンラインのときに限って、コンタクトフォームに加えてチャットでも問い合わせできるようにしたもの。
「チャットは気恥ずかしいな」と感じるサイト利用者にはチャットではなくコンタクトフォームを表示させることも可能です。FAQコンテンツを閲覧してもらうことも選べるようになっています。
フォーム作成のコツ
様々なフォーム作成のコツについてご説明します。