以下の属性で表示を調整することが可能です。
さらにデザインをカスタマイズをしたい場合には、HTML (有料プランの機能)での設置をお勧めします。
width
iframe で表示する部分の幅を調整します。
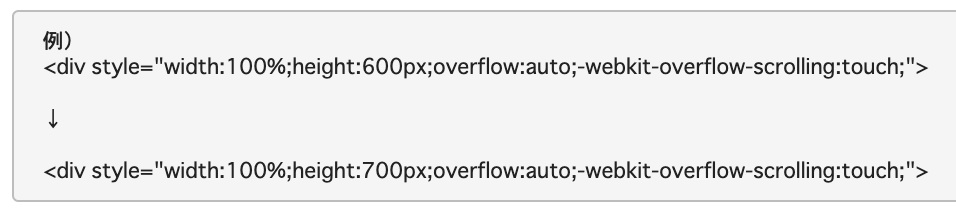
height
iframe で表示する部分の高さを調整します。

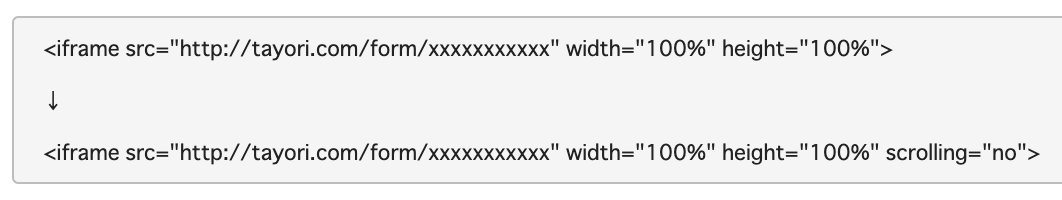
scrolling
iframe で表示する枠にスクロールバーを表示するかどうかを選べます。
scrolling=”yes”でスクロールバーを表示、 scrolling=”no” でスクロールバーを非表示にできます。
scrolling=”auto” とすると、必要な場合のみスクロールバーを表示します(初期値ではscrolling=”auto” になっています)。

frameborder
iframe のフレームの境界線の表示を調整できます。 frameborder=”0″ を指定することで境界線を消すことができます。
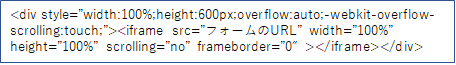
例えば、スクロールバーと境界線をどちらも非表示にする場合にはこのようなコードになります。