問い合わせフォームのデザインまとめ18選!参考にしたいアイデア、機能を一挙紹介

問い合わせフォームは、ユーザーの疑問や要望を受け取る企業の「入り口」となる重要な接点です。デザインによって入力完了率やユーザーの満足度が大きく変わるため、効果的な工夫が欠かせません。本記事では、問い合わせフォームのデザインで押さえておきたいEFO(入力フォーム最適化)や、スマホ対応のポイント、さらには具体的なデザイン例を32選ご紹介します。フォーム作成のヒントを得たい方は、ぜひ参考にしてみてください。
【目次】
お問い合わせフォームのデザインで意識すべきEFOとは?
EFO(Entry Form Optimization)とは、ユーザーが入力フォームを最後までスムーズに完了できるよう最適化する施策のことです。入力欄の配置や必須項目の明記、エラー表示のわかりやすさなどを調整し、フォーム離脱率を下げる効果を狙います。特に問い合わせフォームは、入力のわずらわしさや不明点があると途中離脱が起こりやすく、コンバージョン機会を逃してしまうリスクがあります。そのため、EFOを意識したデザインによって、ユーザーにとって入力が負担にならないよう工夫することが欠かせません。結果として、問い合わせ率や顧客満足度の向上にもつながるため、多くの企業やサイトで重視されています。
押さえておくべき4つのEFO
フォーム入力のストレスを減らし、最後まで完了してもらうために押さえておきたい基本EFOを46つご紹介します。下記の項目ごとに導入メリットや設置方法などを確認し、最適な問い合わせフォームを設計しましょう。
①入力必須項目の明記
必須項目を明確に表示することで、ユーザーがどの入力欄を省略できるかを一目で理解できるようにします。必須項目のラベル横に「必須」や「*」を付与する方法が代表的です。これにより、不要なエラー表示や再入力を防ぐことができ、入力完了までの時間短縮や離脱率の低減につながります。
②プレースホルダーの活用
プレースホルダーとは、入力欄にあらかじめ薄い文字で表示しておく補助テキストのことです。入力例やフォーマットを示すことで、ユーザーが迷わずに情報を入力しやすくなります。ただしプレースホルダーだけに頼ると、視認性の問題で注意を見落とす場合もあるため、ラベル表示やエラー表示との併用を心がけるとより効果的です。
③住所の自動入力
郵便番号を入力すると住所が自動表示される機能を導入することで、ユーザーの入力負荷を大幅に減らせます。特に長い住所やビル名などを手打ちするのは手間がかかるため、都道府県や市区町村まで自動入力される機能を搭載すると、ユーザーのストレスを削減し、フォーム離脱を抑制する効果が期待できます。
④レスポンシブ対応
問い合わせフォームをレスポンシブデザインで構築しておくと、PC・スマホ・タブレットなど、あらゆるデバイスで適切な表示が行えます。フォーム入力において文字の見やすさや入力欄の大きさは非常に重要です。レスポンシブ対応によりユーザーはデバイスの種類を問わず、快適に入力を進められるため、離脱率を下げる効果が期待できます。
スマホでも入力しやすい問い合わせフォームにするために活用すべきEFO
スマートフォン利用時は画面サイズが小さいことや、フリック入力・タップ操作などPCとは異なる入力環境となります。以下のEFOを取り入れ、スマホからでも問い合わせフォームをスムーズに送信してもらえるよう最適化しましょう。
①デバイスごとに適正な大きさに変化させる
問い合わせフォームは、デバイスの横幅に合わせて自動調整される仕組みを取り入れることが大切です。文字サイズや入力欄の幅が小さすぎると、誤入力や操作ミスが起こりがちになります。CSSのメディアクエリやレスポンシブフレームワークを活用して、端末の画面サイズに応じてデザインを切り替えると、スマホユーザーでもストレスなく入力を完了できるようになります。また、指先でタップしやすいボタンサイズの確保も重要です。
②ラベル・入力欄を1列にする
スマホ画面では横幅が限られているため、ラベルと入力欄を1列にまとめて表示するデザインが有効です。ラベルを上部、入力欄をその直下に配置することでユーザーがスクロールしながらでも項目を把握しやすくなります。また、複雑なレイアウトを避けることで視認性が高まり、操作もしやすくなる点がメリットです。
③左右のスクリーンバーが出ないようにする
スマホ表示で横スクロールバーが出ると、ユーザーにとって画面が見づらく、入力がしにくい原因となります。フォームのコンテナ幅を100%以下に設定する、画像や要素の余白を適切にとるなど、UI設計を見直すことで縦スクロールだけで完結するデザインを実現しましょう。ユーザーの離脱リスクを最小限に抑えられます。
問い合わせフォームのデザイン例一覧
ここからは、具体的な問い合わせフォームのデザイン例を18種類ご紹介します。実際のサイトやサービスを参考にすると、新しいアイデアや自社に活かせるデザインのヒントが得られるでしょう。
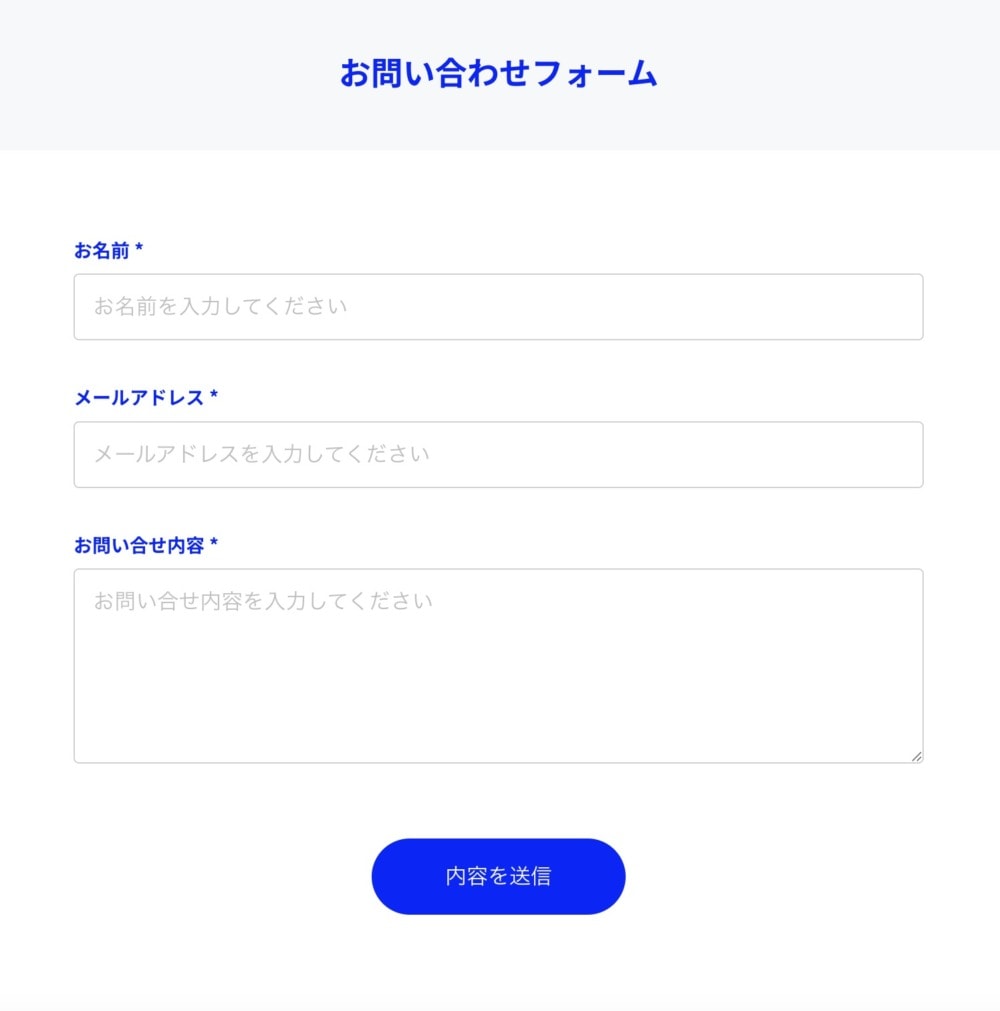
デザイン例1
シンプルなモノトーンを基調とした問い合わせフォーム。全体を白背景にし、見出しとボタンのみアクセントカラーを使うことで、視線誘導を行いやすい設計が特徴です。

デザイン例2
メインビジュアルの一部にフォームを配置し、ページをスクロールせずに問い合わせができるようにしたランディングページ向けデザイン。ユーザーの行動を素早く誘導できます。
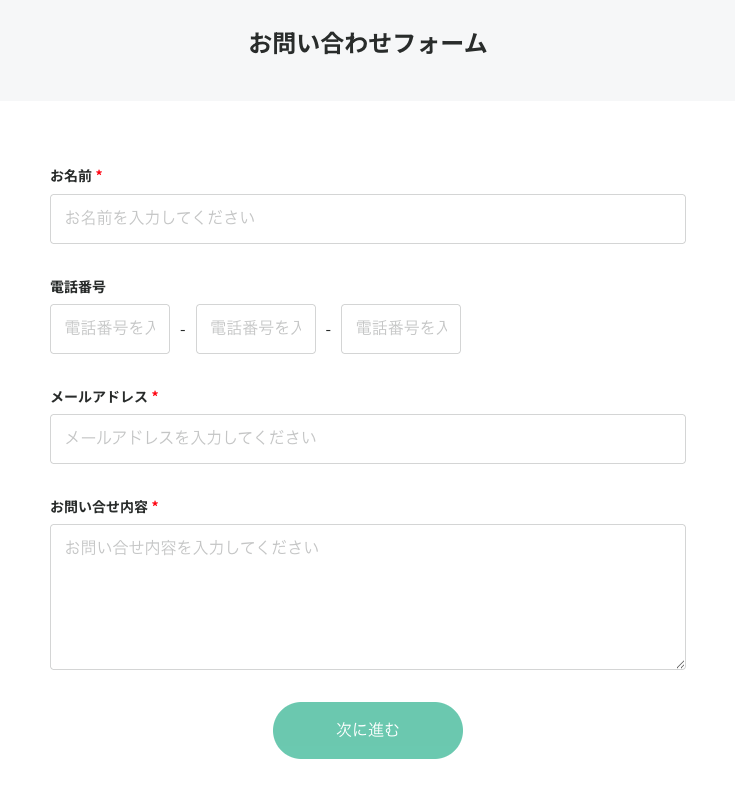
デザイン例3
フォーム全体をステップ形式に分割したウィザード型デザイン。1ステップずつ入力することで、ユーザーの認知負荷を下げ、完了までの離脱を抑制します。

デザイン例4
大きめのアイコンやイラストを各項目に添えたフォームデザイン。ビジュアル要素を活かすことで、ユーザーが入力欄の意味を直感的に理解しやすくなります。
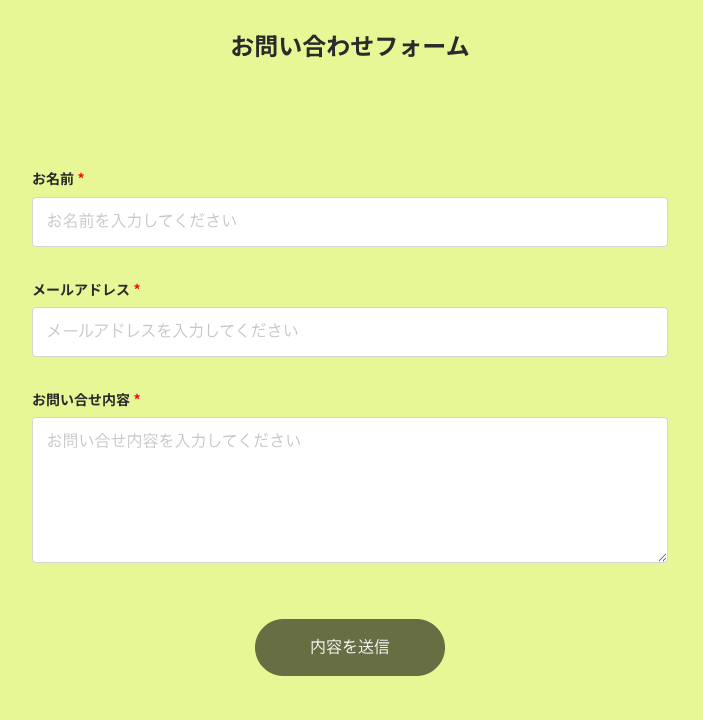
デザイン例5
ブランドカラーを背景全面に使用し、入力欄を白地にすることで視認性を高めたフォーム。自社の世界観を訴求しつつ、ユーザビリティとの両立を図っています。

デザイン例6
入力フォームをフルスクリーンモーダルで表示し、ユーザーの集中を妨げないシンプルな構成。問い合わせ内容に専念できるため、離脱率を下げる効果が期待できます。
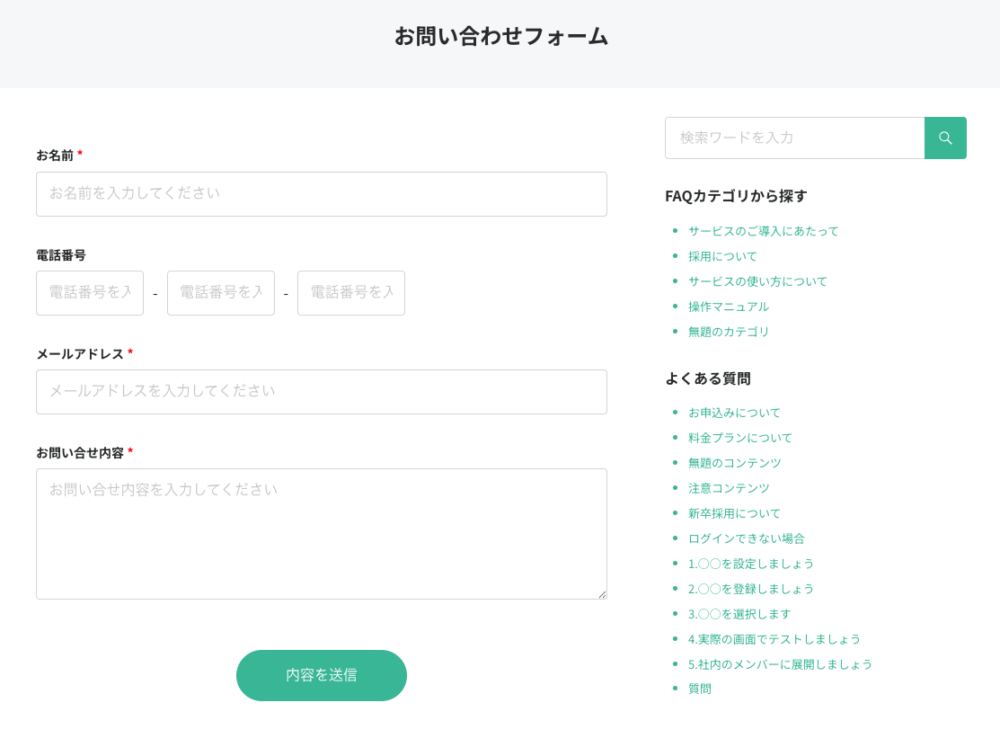
デザイン例7
FAQとフォームを同一ページにまとめたデザイン。ユーザーが疑問を解決しながら問い合わせを行えるため、二度手間を防ぎ、満足度向上にも寄与します。

デザイン例8
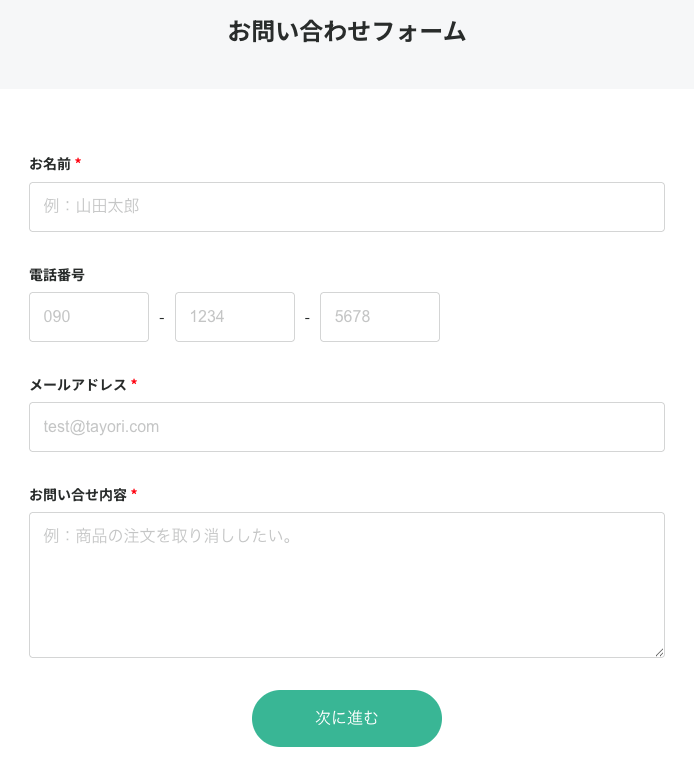
入力サンプルとして実際の文言例(例:名前:山田太郎)をプレースホルダーで提示。迷いやすい名前や会社名のフォーマットを提示することで、入力ミスを防ぐ設計です。

デザイン例9
サンクスページまで含めた一貫したデザインで、送信後もユーザーが安心できるフォーム。フォームと同じ色使いやレイアウトを踏襲することで統一感を持たせています。
デザイン例10
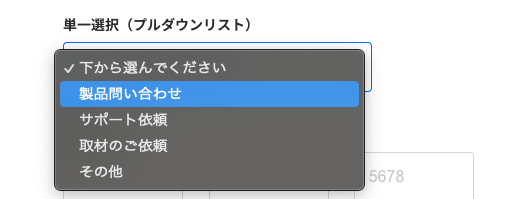
問い合わせの種類(製品問い合わせ・サポート依頼など)をタブ切り替えで分けたデザイン。必要なフォーム項目のみ表示されるため、入力の手間を最小限に抑えられます。

デザイン例11
フォームタイトルを大きく表示し、項目数の少ないシンプルな設計。明確な見出しとわかりやすい配色で、ユーザーが迷わず操作できるよう配慮されています。
デザイン例12
ボタンの色だけでなく、ボタン周辺のスペースにアクセントカラーを施す事例。CTAを強調することで、最後の送信アクションをわかりやすく案内し、離脱を防ぎます。
デザイン例13
QRコードからスマホでアクセスできるリンク付きフォーム。PCで下書きしてスマホで送信、といった使い分けを可能にし、ユーザーに複数の入力方法を提供する工夫が魅力です。
デザイン例14
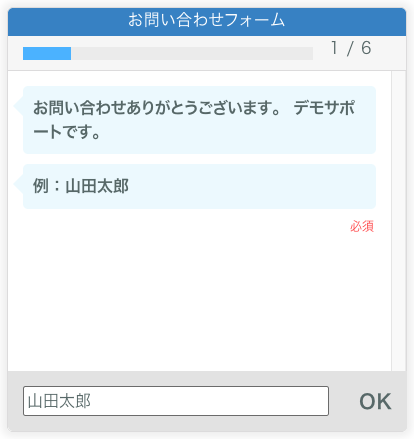
チャット形式で1問ずつ質問に答えていくタイプのフォーム。会話の流れで必要事項を聞き出すため、堅苦しさがなく、入力負担を感じにくいという特徴があります。

デザイン例15
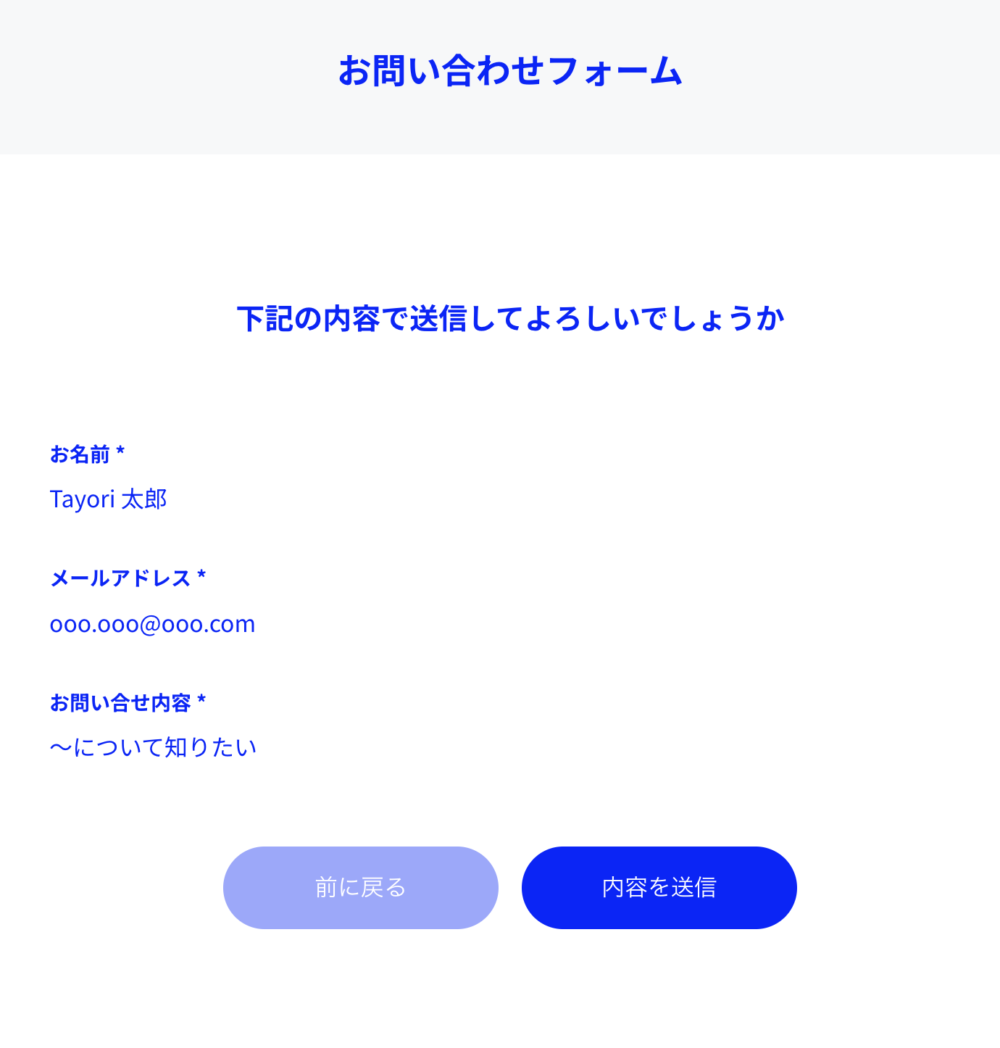
フォーム送信ボタンの上に、再度入力内容を確認できるサマリーを表示。誤りがあればすぐに修正できるため、送信後のエラーや再入力を最小限に抑える効果があります。

デザイン例16
視覚的な区切り線やブロック要素を使わず、余白とタイポグラフィだけでデザインを成立させたミニマルフォーム。読みやすさと高級感を重視するサイトに適しています。
デザイン例17
入力項目が少ない場合、フォームを1画面に収め、余計なスクロールが発生しないように設計。ユーザーが一目で完了までのボリュームを把握できるため、離脱率を下げられます。
デザイン例18
送信直後にアンケートや追加オファーの表示ができるフォーム。問い合わせ内容を確認したタイミングで関連する提案を行えるため、顧客満足度やアップセルの可能性を高めます。

まとめ
問い合わせフォームは、ユーザーとの最初の対話の場として非常に重要です。EFOを意識したデザインによって入力しやすさを確保し、レスポンシブ対応やリアルタイムバリデーションなどの機能を取り入れることで、フォーム離脱率を下げ、問い合わせ数を伸ばせます。スマホでの利用を前提にした画面設計や、視覚的に魅力的なデザインもあわせて検討することが効果的です。
なお、Tayoriを活用すれば簡単・直感的に問い合わせフォームを作成できるため、はじめての方でもスムーズに導入・運用が可能です。
上記18件の事例を参考に、自社に合った最適な問い合わせフォームを構築してみてください。







