指定したエレメントにフォーカスを当てるコマンド。HTMLクリックとは異なり、ブラウザ内でTabキー移動するような効果がある。

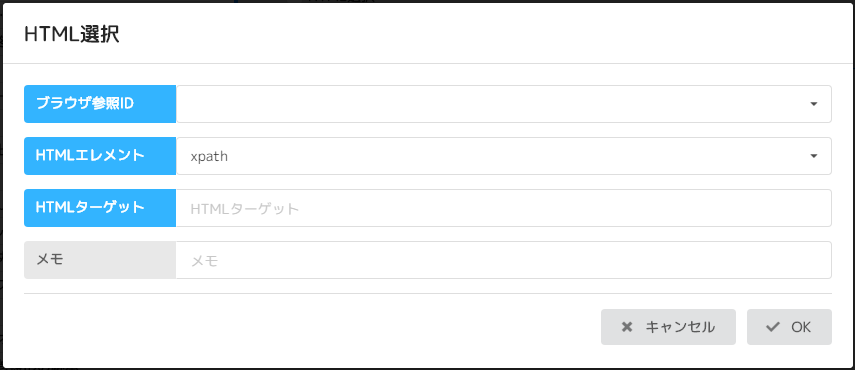
- 名称 内容
- ブラウザ参照ID:定義したブラウザ参照IDを指定する
- HTMLエレメント:HTMLエレメントを指定する
- HTMLターゲット:指定したエレメントの値を入力する
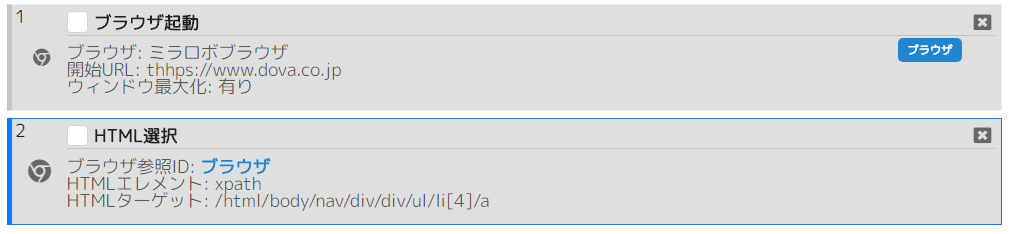
シナリオ例(ページ操作>HTML選択・メニュー表示):
https://www.dova.co.jp/ のメニューボタン「COMPANY」にフォーカスを当て、サブメニューを表示する。

シナリオ例(ページ操作>HTML選択・メニュー表示)の実行結果:
COMPANYにサブメニューが表示された。
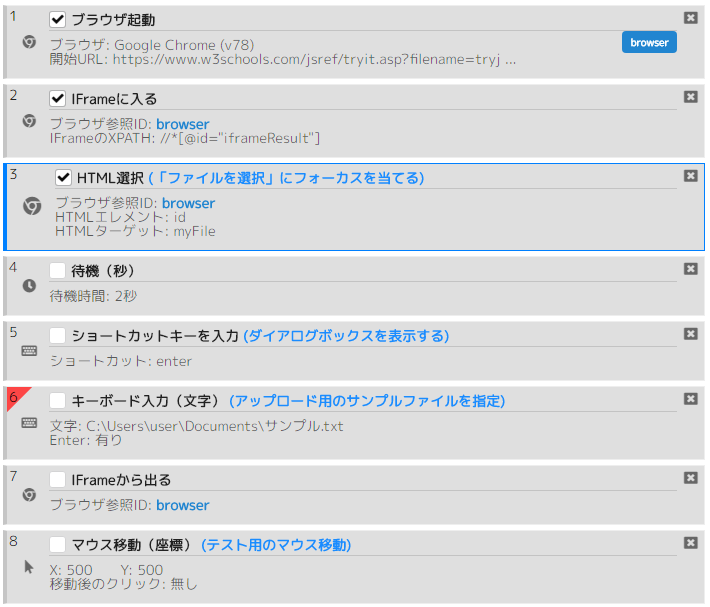
シナリオ例(ページ操作>HTML選択・ファイルアップロード):

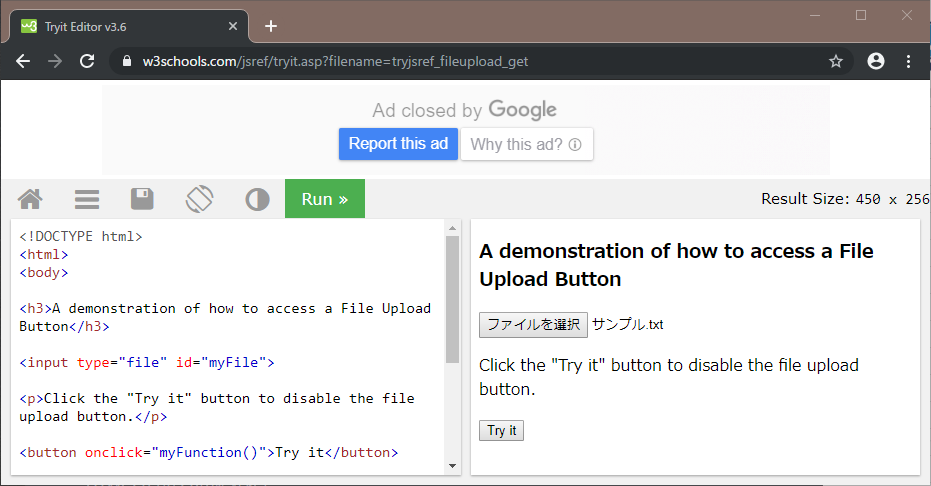
シナリオ例(ページ操作>HTML選択・ファイルアップロード)の実行結果:
iFrame内の「ファイルを選択」ボタンにフォーカスを当てダイアログボックスを開き、サンプル.txtをアップロードした。

例のようなHTMLターゲットのxpathを取得する方法は、後述の7.ミラロボブラウザに記載しています。
