入力フォームのデザイン方法16選!UIUXを高めるtipsを解説

ユーザーが商品やサービスに興味を持ち、実際にアクションを起こす際に避けて通れないのが「入力フォーム」です。スムーズに入力を完了してもらうためには、UI/UXを意識したデザインが欠かせません。本記事では、入力フォームのデザインにおいて重要となるポイントや具体例を図解でわかりやすく解説します。入力完了率の向上や離脱率の低減を目指したい方は、ぜひ参考にしてみてください。
【目次】
お問い合わせフォームの作成に カスタマーサポートツール「Tayori」
無料から誰でも簡単にお問い合わせフォームが作成できます。まずは資料をご確認ください。
入力フォームにおけるデザインの重要性とは?
入力フォームは、ユーザーがサービスや商品に興味を示した「最後のハードル」とも言われる重要なポイントです。デザイン面が優れていれば、入力ストレスを減らし、完了率の向上につながります。たとえば、入力欄が多すぎたり分かりにくいラベルが設定されていたりすると、ユーザーは途中で離脱してしまう可能性が高まります。逆に、視認性の高いレイアウトやわかりやすいエラー表示などを実装すれば、迷いなく入力を終えられ、顧客満足度の向上にも寄与します。このように、デザインの良し悪しはフォームの成果に直結するため、丁寧な設計が欠かせません。
参考記事:入力フォームとは?作り方やデザイン、CVRを高めるためのポイントを解説
入力フォームのデザインを決める際に押さえておくべきポイント16選
ここからは、入力フォームのデザインを考えるうえで押さえておきたい16のポイントを紹介します。ユーザー視点を大切にし、ビジュアル面や使いやすさ、モバイル対応など、多角的に検討してみてください。
ポイント1 必須項目の明確化
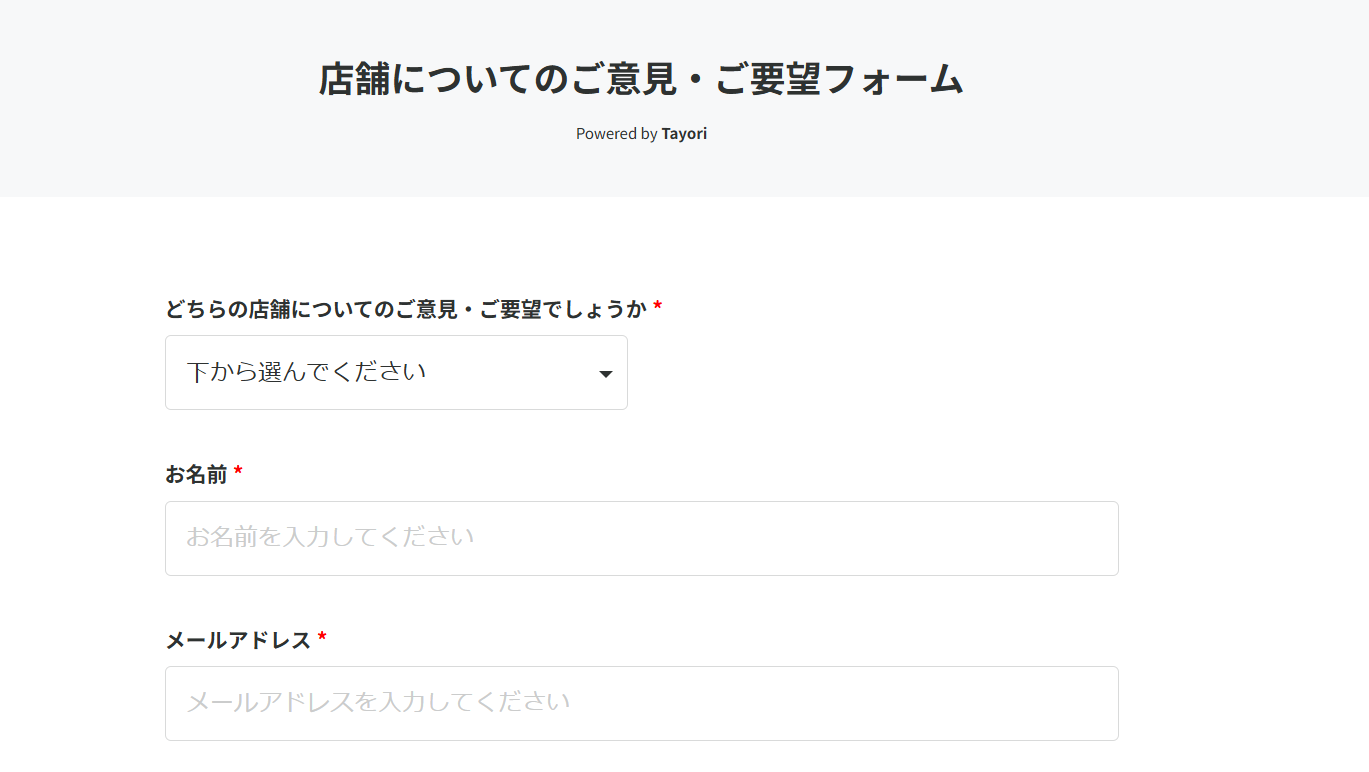
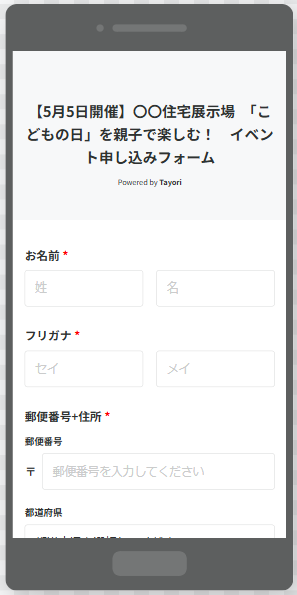
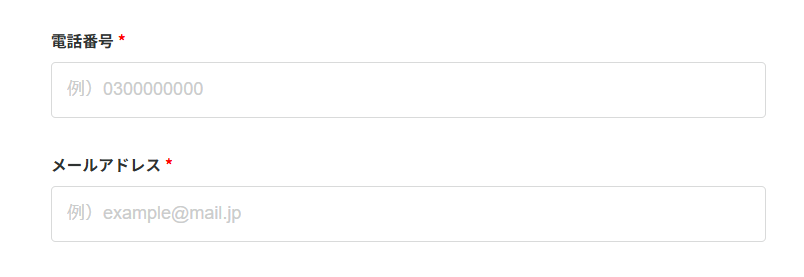
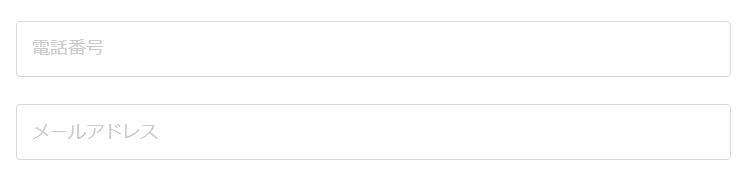
フォームの入力欄には必須・任意が混在しがちです。ユーザーにとって必要最小限の項目がどこなのかをはっきり示すことで、入力負荷を軽減できます。必須マークやラベルを活用し、すぐに判別できるように工夫しましょう。
【良い例】

【悪い例】

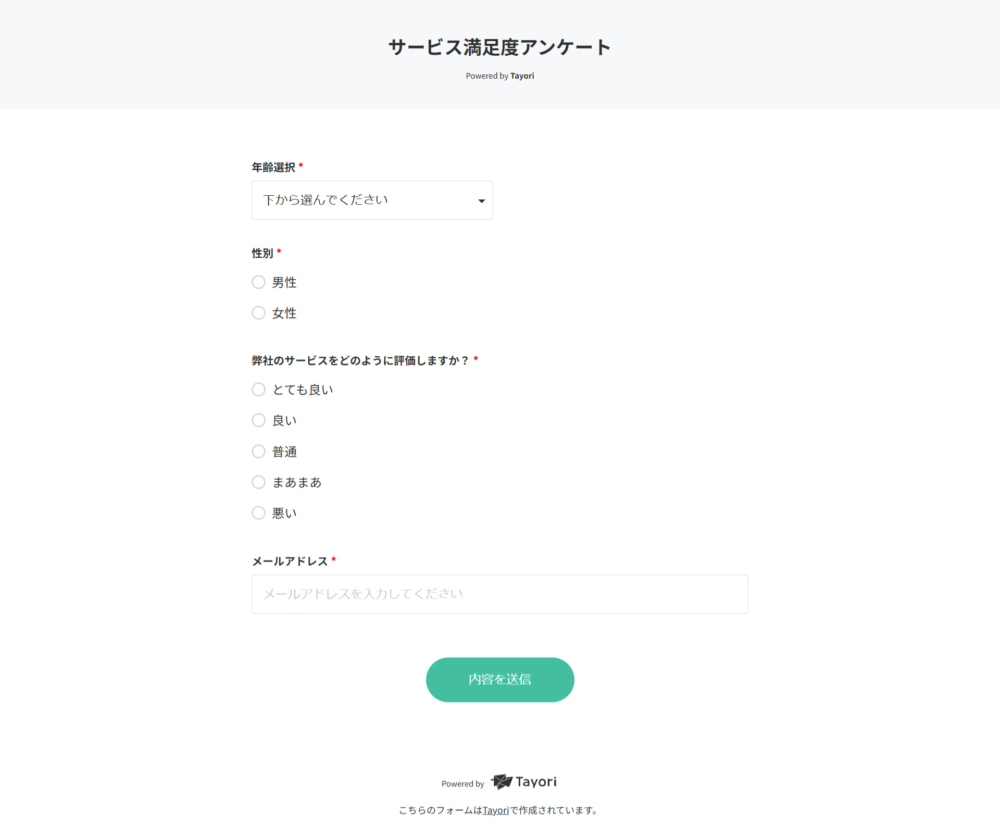
ポイント2 入力欄の並べ方とサイズ調整
ユーザーがスムーズに入力しやすいよう、フォーム全体のレイアウトを最適化します。PC・スマホそれぞれで見やすい幅や行数を確保すると、入力ストレスが減少。特にスマホでは横並びを極力避け、1カラム設計が基本です。
【良い例】

【悪い例】

ポイント3 プレースホルダーとラベルの使い分け
プレースホルダーだけに頼ると、入力途中で文字が消えるため、項目名を忘れてしまう可能性があります。視認性を保つために、ラベルをしっかり表示するか、プレースホルダーとラベルを組み合わせるなど、ユーザーが混乱しない工夫を施しましょう。
【良い例】

【悪い例】

ポイント4エラー表示のわかりやすさ
入力形式が違う場合や必須項目が空欄の場合など、エラーが発生した際はリアルタイムでわかりやすく通知するのが理想です。エラー箇所を強調色で囲む、エラーメッセージを具体的に表示するなど、ユーザーが素早く修正できる仕組みを用意しましょう。

ポイント5 モバイルフレンドリーな設計
モバイルユーザーが増え続ける今、入力フォームもスマホでの操作を前提とした設計が欠かせません。フォーム全体のサイズが画面幅に収まるように調整し、タップしやすいボタン配置やキーボードの種類切り替え(数字入力時は数字キーを表示)などを実装しましょう。

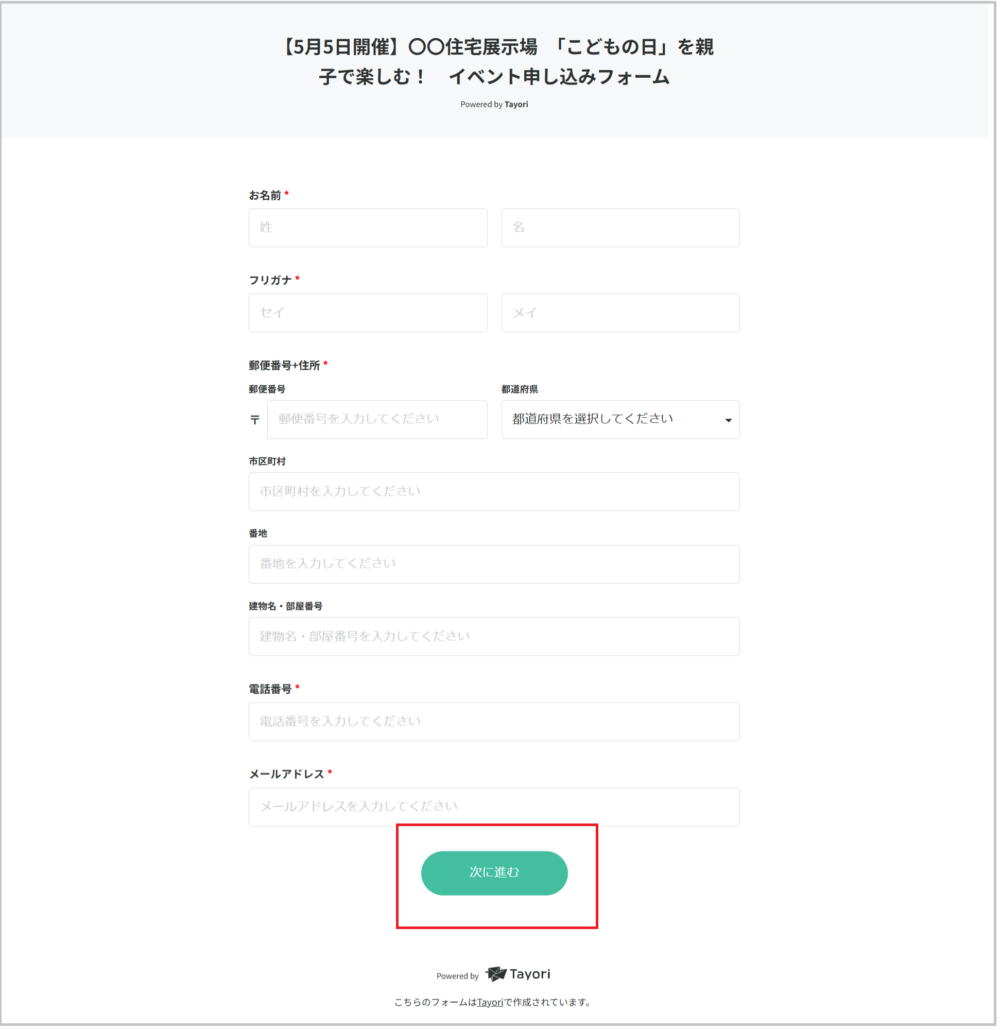
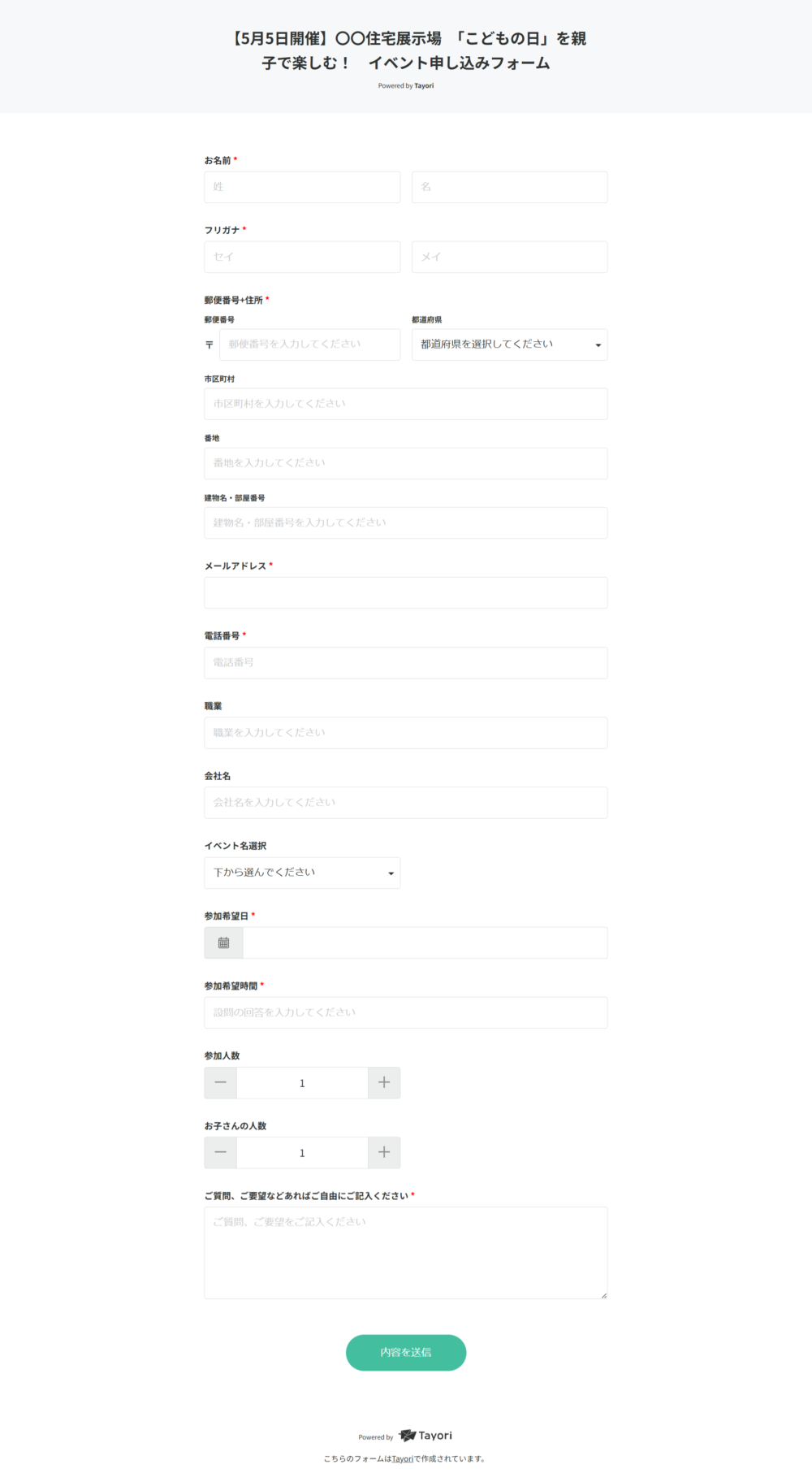
ポイント6 ステップ分割・進捗表示
項目数が多い場合、一度にすべてを表示せず、ステップを分割してウィザード形式にするのも有効です。
【良い例】

【悪い例】

ポイント7 自動補完や候補表示を活用
郵便番号入力で住所を自動表示する、入力途中で候補を提示するなど、ユーザーの手間を減らす機能を導入します。とくにスマホでの入力は手間がかかりやすいので、自動補完機能を積極的に用いることで離脱を防げます。

ポイント8 画面遷移を最小限に
入力フォームで何度もページが切り替わると、ユーザーの集中が途切れがちです。極力1ページ内で完結できるように設計し、エラー確認やステップ切り替えもリロード無しで行えると、スムーズな操作感が得られます。

ポイント9 入力例の提示
プレースホルダーや補足説明などで入力例を示すと、ユーザーはどんな形式で入力すべきかがひと目でわかります。名前や住所など、バリエーションが多い項目ほど具体例を示すと誤入力や戸惑いを防ぎやすいです。
【良い例】

【悪い例】

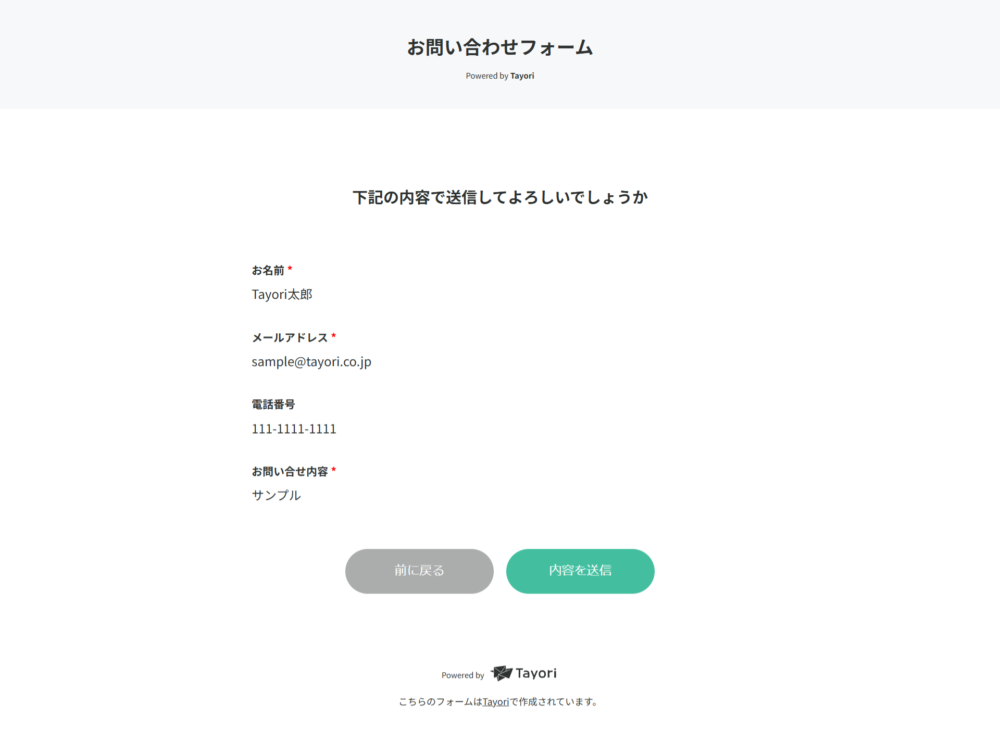
ポイント10 入力画面と確認画面のデザイン統一
入力完了後、確認画面を経由するサイト構造では、デザインテイストを揃えてユーザーを混乱させないようにします。色やフォント、配置が大きく変わると、誤って別ページに飛ばされたと勘違いされることもあるため注意が必要です。

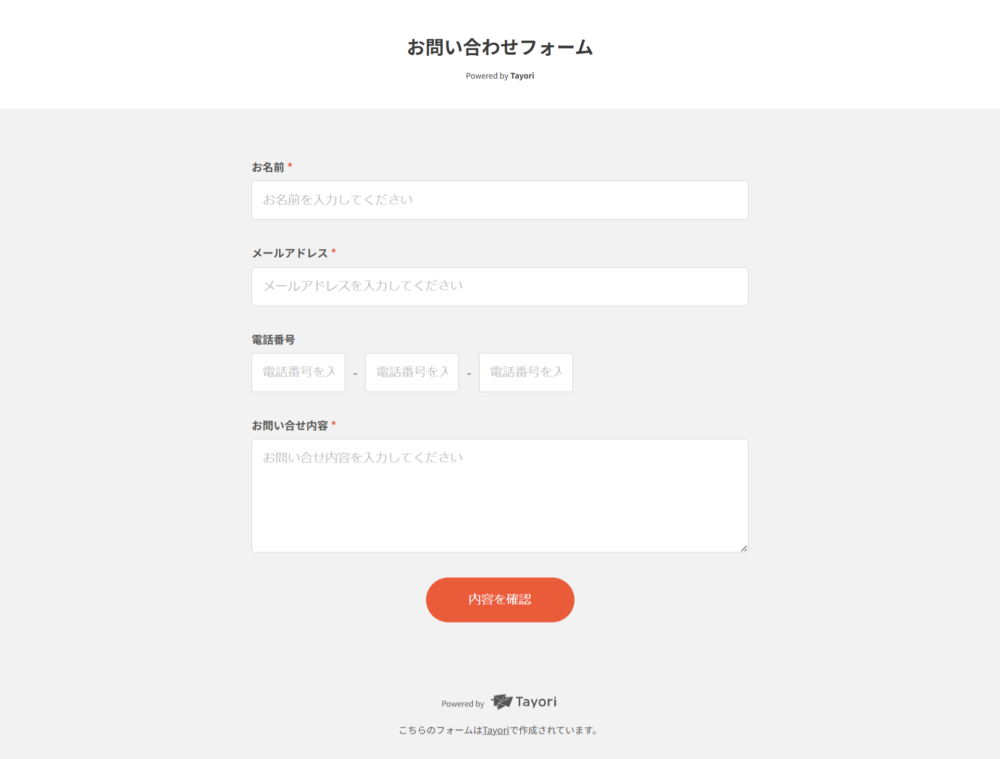
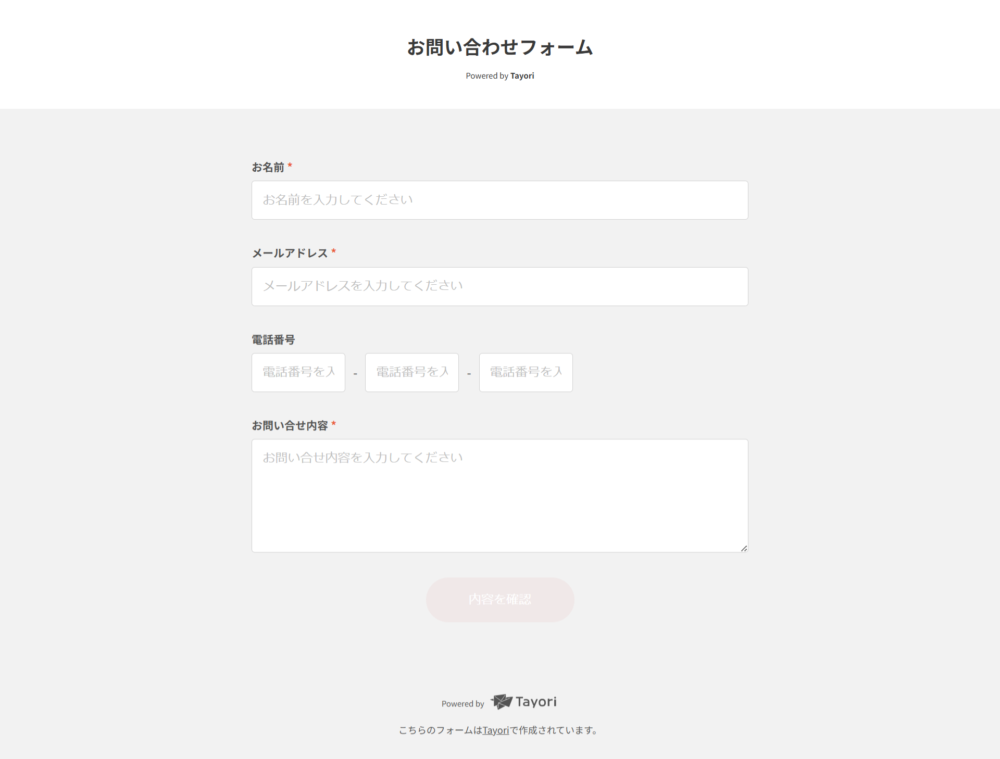
ポイント11 コンバージョンボタンの強調
送信ボタンや次へ進むボタンは、ほかの要素としっかり区別してわかりやすく配置することが重要です。配色のコントラストを強めたり、ボタン周囲に十分な余白を設けることで、ユーザーが行動を起こしやすくなります。
【良い例】

【悪い例】

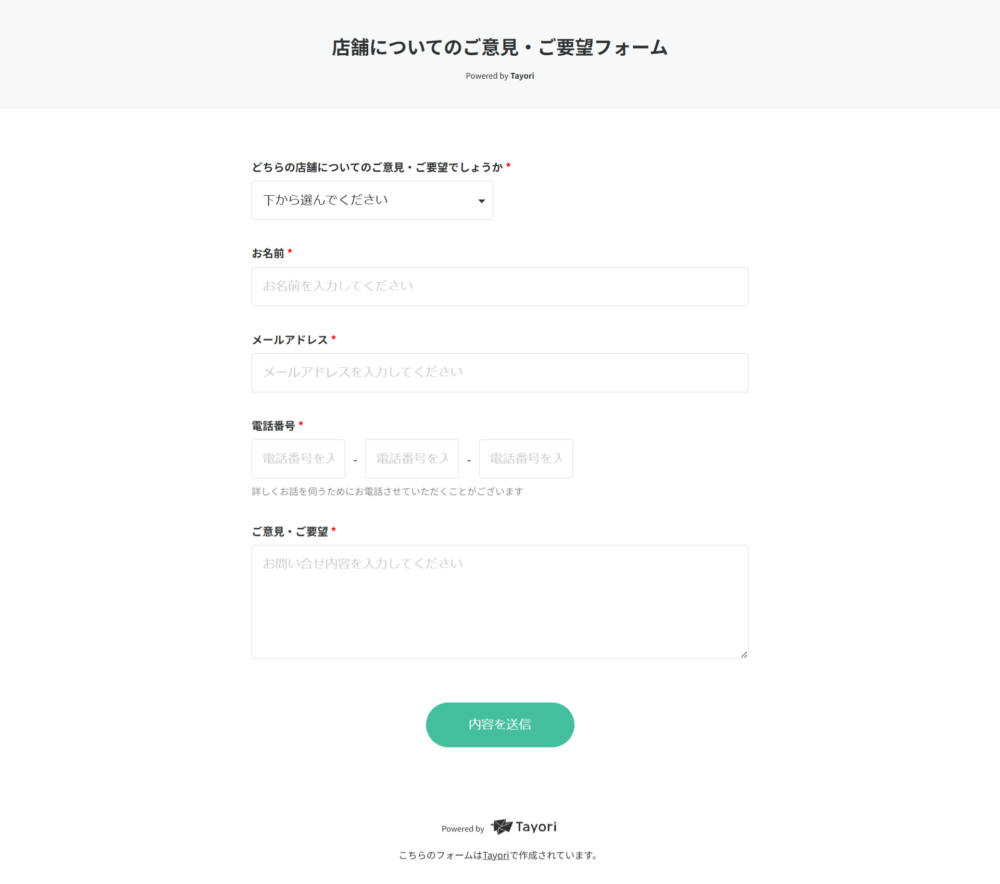
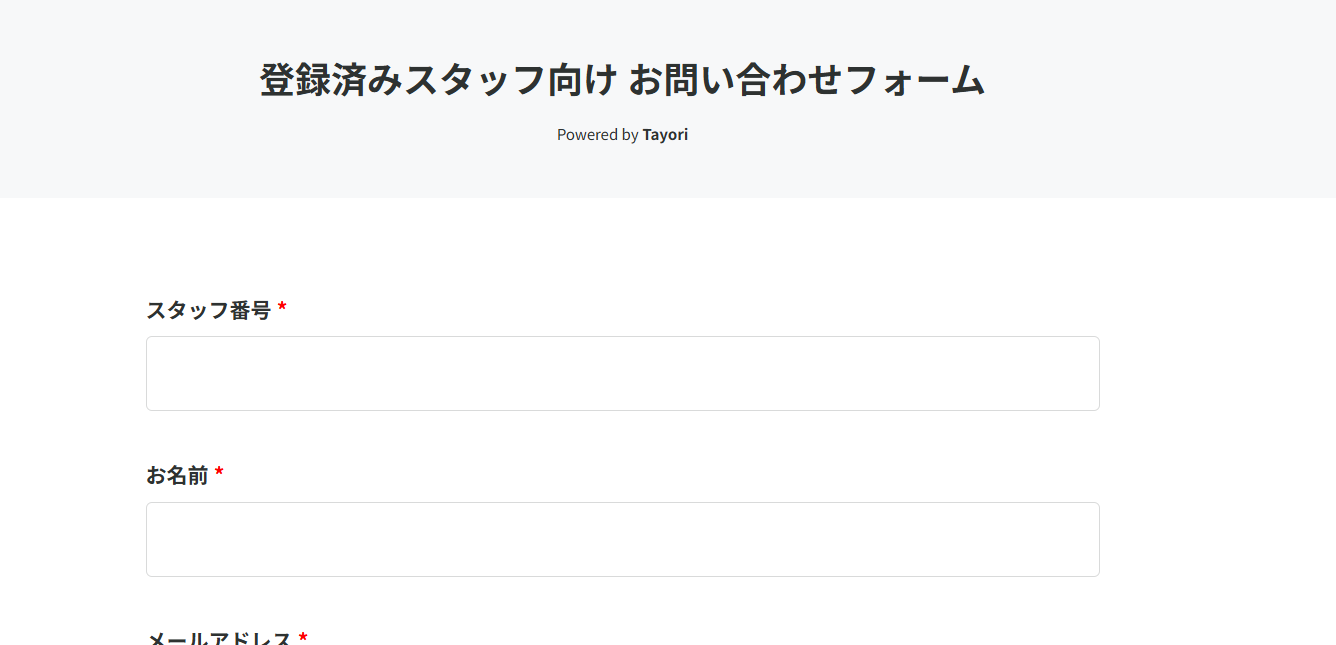
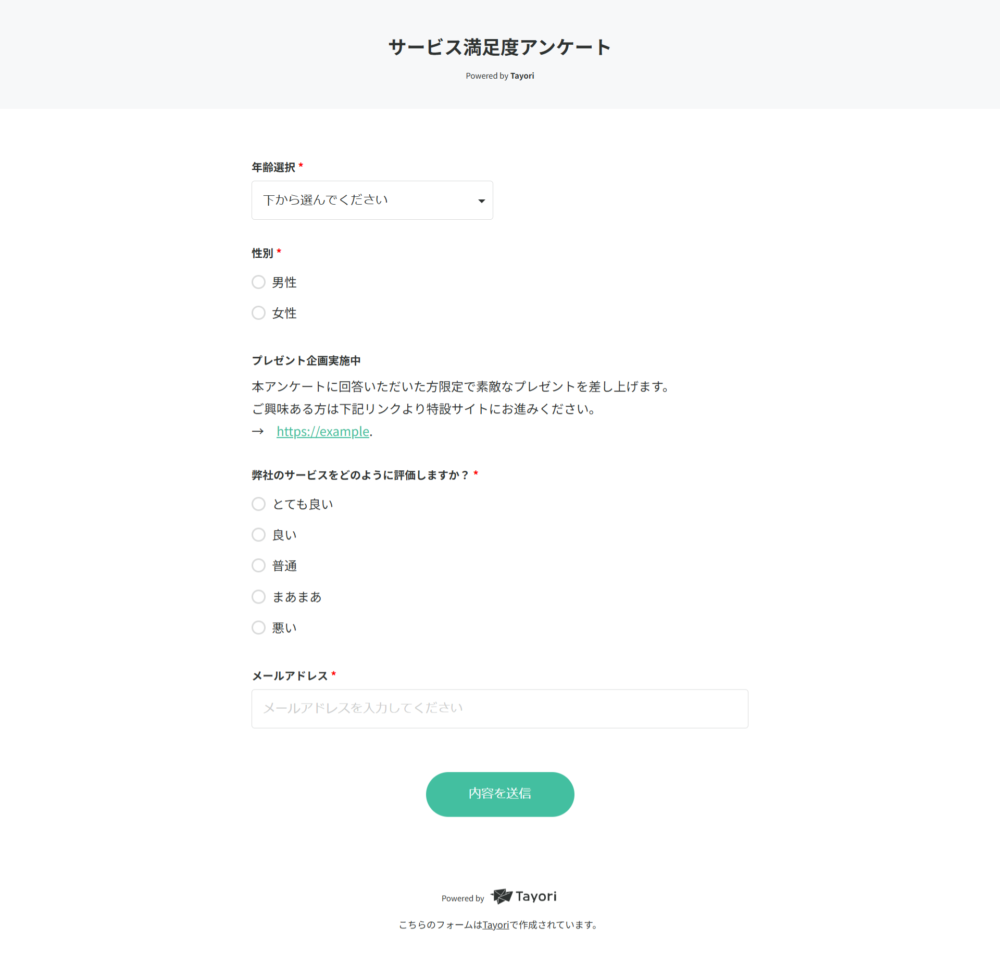
ポイント12 フォームとCTA以外の要素は最小限に
入力フォームページ内に、外部リンクやナビゲーションを過剰に配置すると、集中が途切れて離脱されやすくなります。ユーザーが入力に集中できるよう、フォームとCTAボタン以外の情報は必要最小限に留める設計が効果的です。
【良い例】

【悪い例】

ポイント13 入力画面上でFAQ・補足情報を提示
フォームに関するよくある質問や注意点を、画面内にFAQなどでまとめておくとユーザーが疑問を抱えずに完了しやすくなります。別ページに遷移しなくても知りたい情報がわかるため、スムーズに入力が進む利点があります。

ポイント14 ブランドイメージとの調和
フォームのデザインも自社サイト全体の世界観と統一感を持たせることが大切です。色やフォント、ボタンの形状などを統一すれば、ユーザーは違和感なく操作を続けられます。ブランディング面でも、ユーザビリティ面でも効果的です。

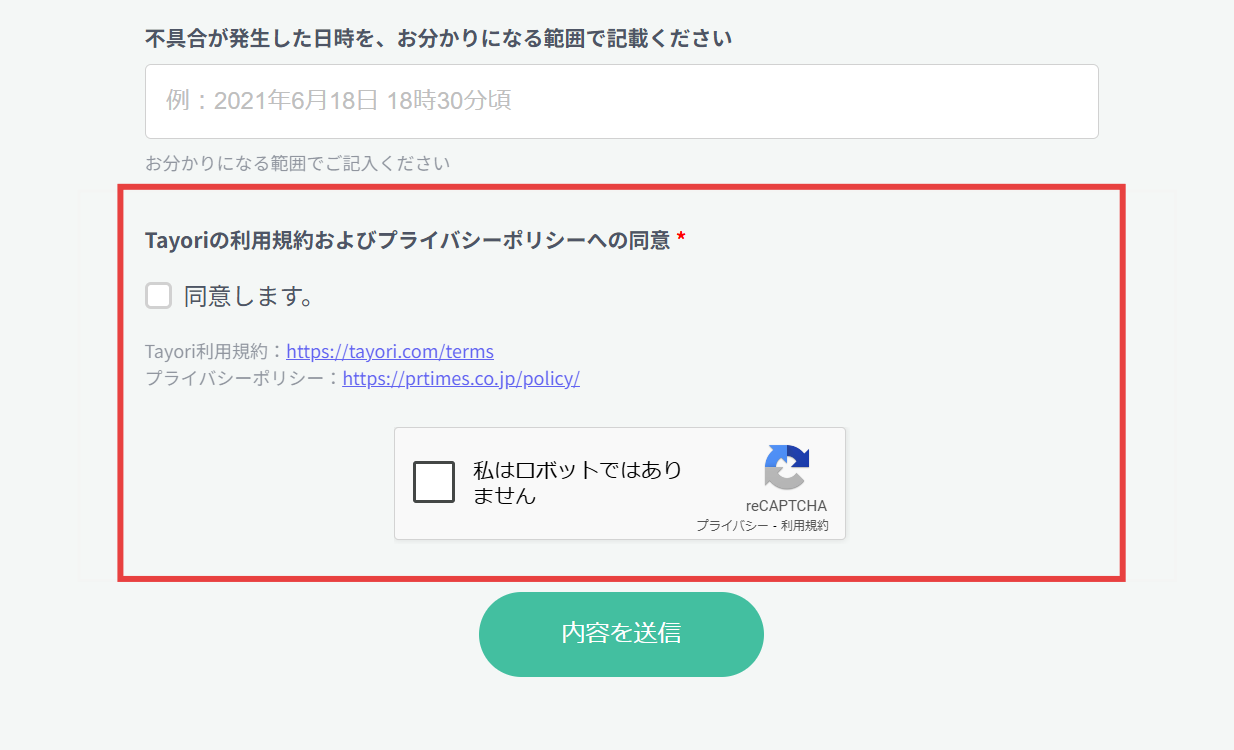
ポイント15 プライバシー保護・セキュリティの明示
入力フォームではユーザーの個人情報を取り扱うことが多いため、SSL対応やプライバシーポリシーへのリンクを明示しましょう。セキュリティ面への配慮をデザイン的に可視化することは、ユーザーの安心感や信頼獲得につながります。

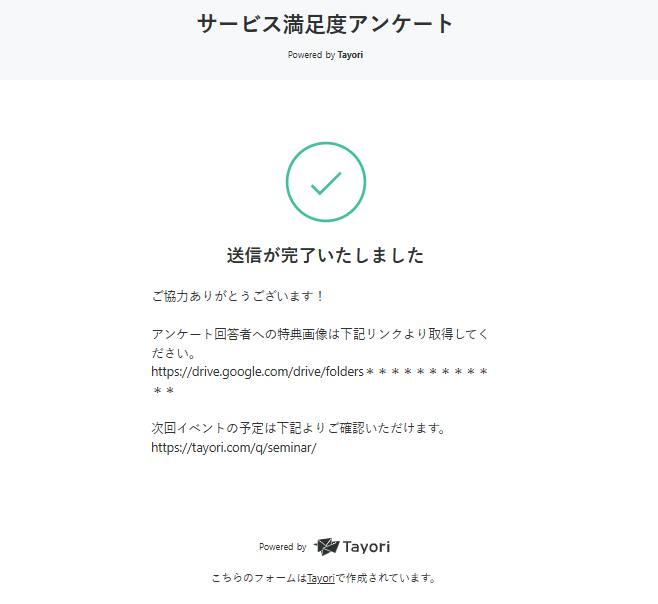
ポイント16 サンクスページの充実
送信完了後のサンクスページで、問い合わせ内容への対応目安や次のアクションを案内すると、ユーザーの安心感と満足度を高められます。デザインはもちろん、追客やアップセルの場としても活用できるため、ぜひ有効に使いましょう。
【良い例】

【悪い例】

まとめ
入力フォームのデザインは、ユーザーにとっての「ハードル」をいかに低くできるかが鍵です。必須項目の見せ方やエラー対応、モバイル最適化など、細部に配慮することでフォーム離脱率を大幅に減らし、コンバージョンを高めることが可能になります。今回紹介した18のポイントを踏まえ、自社サイトのブランドイメージやサービス内容に合ったフォーム設計を実践してみてください。
なお、Tayoriを活用すれば、問い合わせフォームや各種フォームの作成・管理を効率よく行えます。フォーム運用にお悩みの方は、ぜひTayoriの機能をチェックしてみてください。
ユーザーが気持ちよく情報を送信できれば、ビジネスにおける成果も必ず向上するはずです。
お問い合わせフォームの作成に カスタマーサポートツール「Tayori」
無料から誰でも簡単にお問い合わせフォームが作成できます。まずは資料をご確認ください。