【ユーザビリティUP】ヘルプページを作成する3つのステップ

オフィシャルサイトのユーザビリティを上げるために欠かせない「ヘルプページ」。企業が想定している以上に、ユーザーはヘルプページを確認して、情報収集しています。
そこで今回は、ユーザーにとって使いやすいヘルプページを作成するための3つのステップを紹介します。
ヘルプページでユーザビリティを上げる
コストをかけて作成した自慢の企業サイト。ユーザーが知りたいと思われる情報はすべて網羅してサイトを作成したはずなのに、お問い合わせで質問される内容はサイトに記載されているもの。
「なぜサイトに書いてあるのに質問が来るのだろう」と頭を抱えている方もいらっしゃるのではないでしょうか。
普段からWebサイトをよく利用する人は、どのページを見ればいいのか把握していますが、Webに慣れていない方は、必要な情報がどこに書かれているのか、なかなか判断することができません。
そのため、ユーザーが欲しい情報を探しやすいようにすることが大切です。ヘルプページや、よくある質問のコーナーを作り、ユーザーの疑問をまとめ、先回りして回答することによって、ユーザビリティの高いサイトを作成しましょう。
ヘルプページを作成する4ステップ
ユーザーにとっても企業にとっても役に立つヘルプページを作るためには、なんとなく作成するのはNG。抑えておきたい4つのポイントがあります。手順別のポイントを確認して、ユーザービリティの高いヘルプページを作りましょう。
STEP1. よくある質問や問い合わせの内容を集める
ヘルプページを作成する前には、「よくある質問や問い合わせの内容を収集する」ことが重要です。
ヘルプページには「自分たちが伝えたいこと」ではなく、「ユーザーが知りたいこと」を記載することが必要です。
ユーザーはどのような内容に対して疑問を持っているのか、どの部分がわかりにくくて問い合わせが発生しているのかを把握することから始めましょう。
具体的には、日々お客様対応をしているサポート担当にヒアリングをして内容を把握する方法や、過去のお問い合わせ内容をデータとして保存をするなどがあります。
STEP2. 内容をまとめて分類する
ユーザーの意見を集めたら、内容を分類していきましょう。
分類方法は業種や業界によって様々ですが、最初の段階は以下のように一般的な項目に分類するのがお勧めです。
- スパムや営業など事業と関連のない問い合わせ
- ヘルプページやFAQページで解決可能な問い合わせ
- ビジネスに繋がりそうな問い合わせ (Ex. 有料プランの検討など)
- サービスに関する不具合やバグの報告
最初に大きく分類してしまえば、後は上記の分類の中で2番の項目をまとめて、再度詳細を分類します。
分類するときには、疑問が発生する段階や、項目ごとに行うのも一つの手法です。
例えば、ECサイトの場合は「注文」「発送」「支払い方法」「返品・交換」など、ステップにあわせて分類することが一般的です。また、SaaSモデルの場合は「使い方」「解約方法」などの項目も必要となるでしょう。
競合他社がヘルプページを作成している場合は、どのように分類しているのか参考にしてみるのもおすすめです。
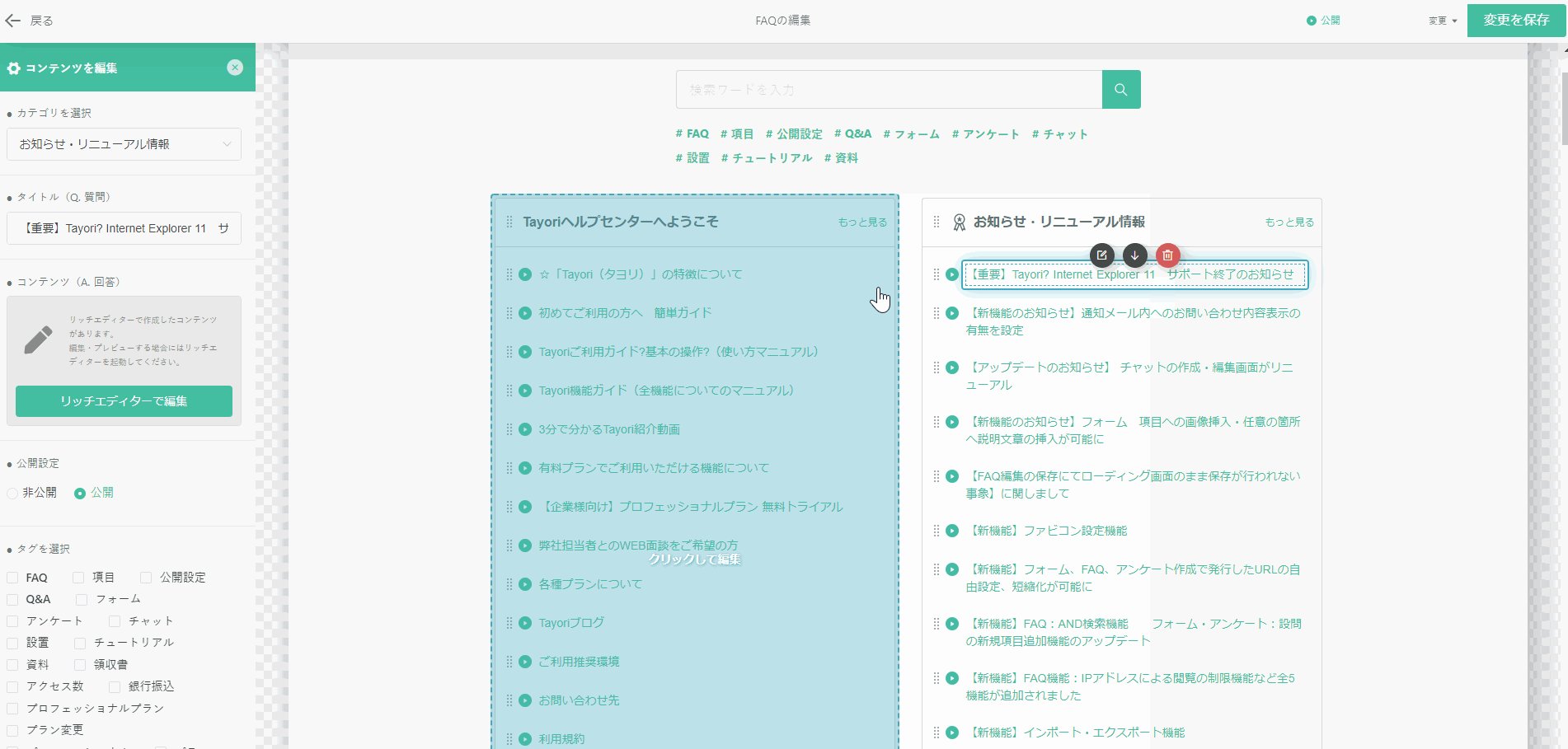
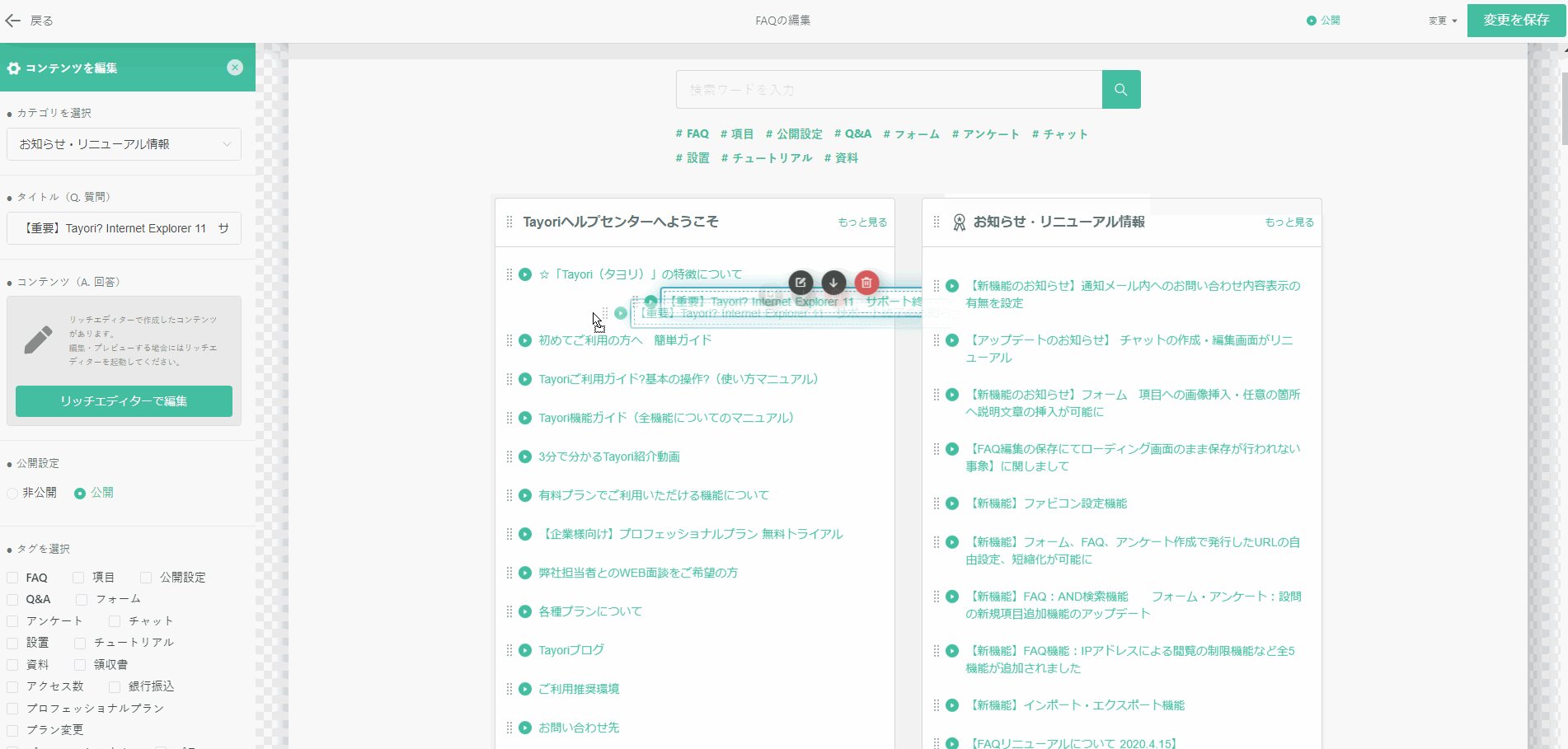
STEP3. ヘルプページのコンテンツを作成する
質問をカテゴリ別に分類したら、質問に対する回答を作っていきましょう。回答に専門用語を使用することは避け、わかりやすく簡潔にまとめることがポイントです。
回答が長くなりそうな場合は、別途用意した詳細ページへ誘導することもおすすめです。
また、ヘルプページを見ただけでもわからなかった場合のことも考慮し、問い合わせへの導線も用意しておくと親切です。ユーザーが離脱することも避けられます。
STEP4. ヘルプページを更新するルールを決める
ヘルプページのコンテンツが出来上がり、一通り完成したとしも定期的に内容の見直しや新規のコンテンツを追加していく必要があります。
何も社内でヘルプページ更新のルールを決めていないと、誰も更新しなくなってしまったり、コンテンツが整理されないなどの課題が出てきてしまいます。
定期的に更新するルールとしては以下のような例が挙げられます。
(ルール例)
【新規でヘルプページにコンテンツを追加・修正する場合】
・作成者がコンテンツを作成して下書きとして保存
・コンテンツの内容承認者が下書きの内容を確認して公開
【定期的にヘルプページの内容を見直すルール】
・ユーザーから受け付けたお問い合わせ内容を月次で集計
・よくある質問に該当するお問い合わせをピックアップ
・コンテンツの承認者とヘルプページに新規で追加する項目を決定
Tayoriで見やすいヘルプページを作成しよう
ユーザビリティの高いサイトを作成することは、ユーザーにとってもわかりやすく便利に、そして企業にとってもお問い合わせ対応の時間を減らせることや、商品や・サービスの魅力が伝わりやすくなるメリットがあります。
本記事で紹介したヘルプページを作成する4つのステップを抑えて、ぜひ実際にページを作成してみてください。
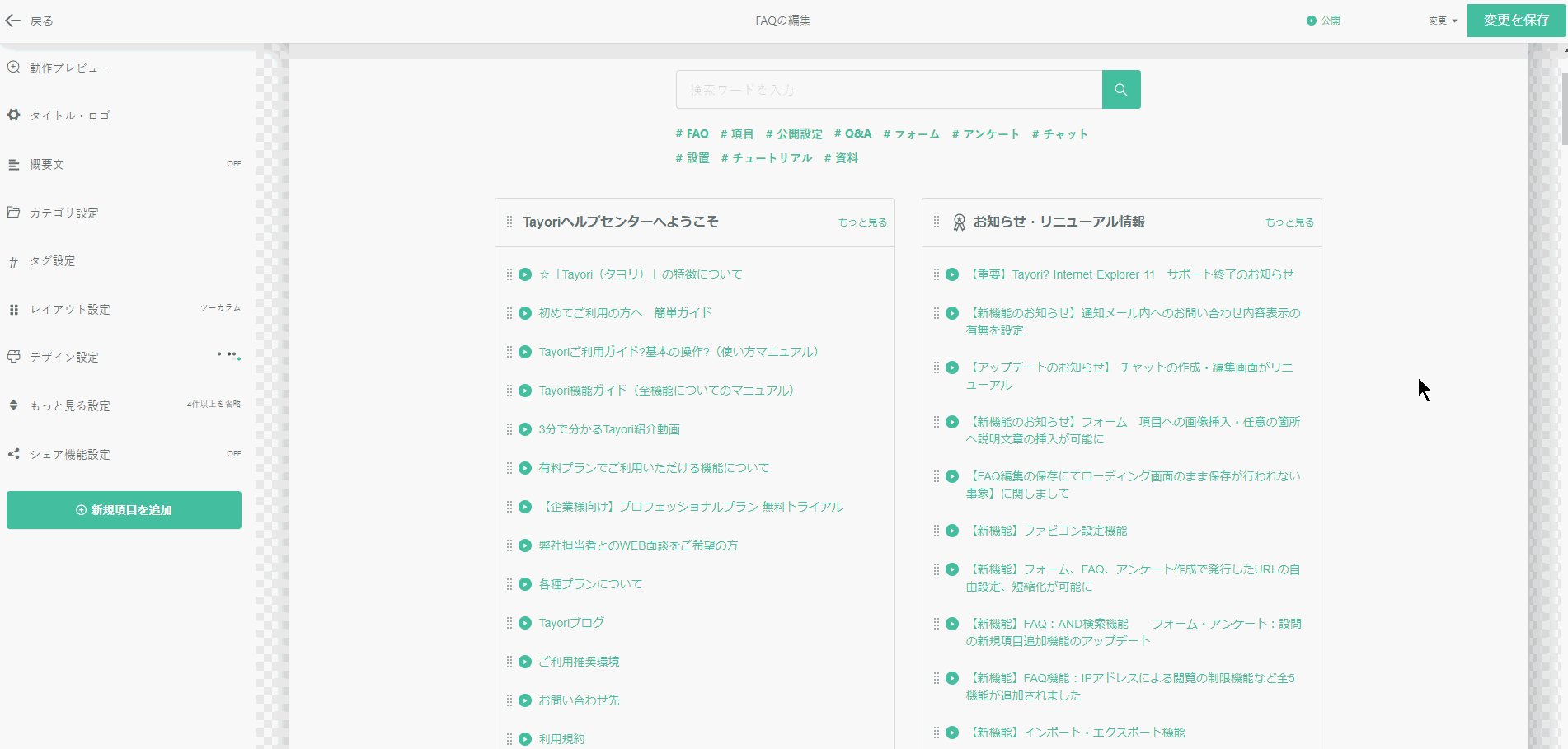
ヘルプページを作成するときには、株式会社PR TIMESが運営する「Tayori」を使うと、Webに慣れていない方でも簡単に作成可能です。難しく思われがちなカテゴリ別の質問の仕分けも簡単にできます。また、お問い合わせフォームも作成できるので、導線作りも簡単なこともポイントです。

ぜひTayoriを使って、簡単にヘルプページを作成してみてはいかがでしょうか。
また、Tayoriの導入によって業務効率アップができるか、チームのでご利用に最適な有料プラン(プロフェッショナルプラン)の無料トライアルもぜひ一度体験してみてください。