Tayoriを活用して、お問い合わせフォームをHTML形式で設置する方法
Tayoriはお問い合わせフォームやWebアンケート、チャットなどを簡単に導入できるカスタマーサポートツールです。お客様からいただいた要望は定期的に反映するようにアップデートが実施されています。
このページではHTMLコード形式でのフォーム設置方法について説明します。
TayoriのHTMLコード形式とは
TAYORIには4つのフォーム設置形式があります。HTMLコード形式とはそのうちの一つであり、スタータープラン以上のユーザーだけが利用可能となっています。(料金の詳細は料金プランを参照ください)
以下は簡単に各フォーム設置形式の特徴をまとめたものです。
- コード埋め込み形式
Tayoriが作成したJavascriptのコードをWEBページに埋め込んでもらうことで画面端にボタンを表示することが可能。ボタンをクリックもしくはタップするとお問い合わせフォームに遷移します。
- iframe形式
Tayoriが作成したiframe(インラインフレーム)形式のコードをWEBページに埋め込んでもらうことによって、別ページに遷移することなくお問い合わせフォームを表示します。
- リンク形式
Tayoriが作成したリンクをWEBページに埋め込んでもらうことによって、お問い合わせフォームに遷移するためのリンクを表示します。
- HTMLコード形式
Tayoriが作成したHTMLコードをWEBページに埋め込んでもらうことでお問い合わせフォームを表示します。
HTMLコード形式を選択することで、お問い合わせフォームを構成する『お名前』や『メールアドレス』などをHTMLコードのまま生成できます。
クラス名などを付与することによってお客様が用意したCSSや画像など各種デザインを適用して自由にカスタマイズすることが可能です。
フォームの作成・編集方法
フォーム管理画面からHTMLコード形式で新しくフォームを作る場合は『新規フォーム作成』、既存のフォームをHTMLコード形式に変更する場合は『編集』をクリックします。

『新規フォーム作成』をクリックした場合は、フォームのテンプレートを選択して『次へ』をクリックします。

『編集を開始』をクリック。

『新規項目の追加』をクリックするとこのページの『フォーム項目の種類』で紹介した各項目が表示されるので、任意のものを再度クリックします。


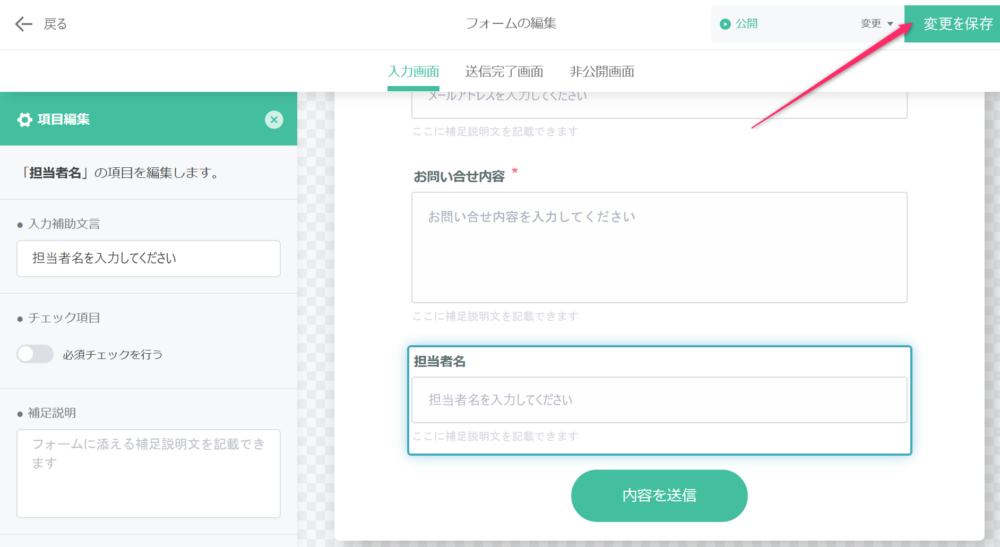
今回は『担当者名』を選択しました。クリックした『担当者名』がフォームの末尾に追加されました。

必要な項目をすべて追加したら画面右上にある『変更を保存』をクリックして保存します。

以上でフォームの作成と編集は完了です。
フォーム項目の種類
フォームに追加できる各種項目は以下になります。
- お名前
姓名を入力するテキストボックスを表示します。
- お名前カナ
姓名のカナを入力するテキストボックスを表示します。
- 名前(姓名別)
姓と名に入力欄が分かれているテキストボックスを表示します。
- 名前カナ(姓名別)
姓(カナ)と名(カナ)に入力欄が分かれているテキストボックスを表示します。
- 性別
男性と女性をラジオボタンで表示します。
- 担当者名
担当者名を入力するテキストボックスを表示します。
- 担当者名カナ
担当者名のカナを入力するテキストボックスを表示します。
- 部署・所属名
部署・所属名を入力するテキストボックスを表示します。
- 郵便番号
郵便番号を入力するテキストボックスを表示します。
- 都道府県
都道府県を選択するプルダウンリストを表示します。
- 住所(分割)
都道府県、市区町村、番地、建物名・部屋番号の順に4つのテキストボックスを表示します。
- 住所(一行)
住所を入力するテキストボックスを表示します。
- 会社名
会社名を入力するテキストボックスを表示します。
- 電話番号
テキストボックスを3つ表示して、○○○-○○○-○○○形式で入力します。
- 電話番号(ハイフン有り)
電話番号を入力するテキストボックスを表示します。
- 郵便番号+住所(分割)
郵便番号、都道府県、 市区町村、番地、建物名・部屋番号の順にテキストボックスとセレクトボックスを表示します。
- メールアドレス
メールアドレスを入力するテキストボックスを表示します。
- 一行テキスト
設問タイトルを自由に設定できるテキストボックスを表示します。
- 複数行テキスト
複数行入力可能なテキストエリアを表示します。
- 日付入力
日付を入力するテキストボックスを表示します。
- カウンター
マイナスボタンとプラスボタンで数を増減できる項目を表示します。
- ファイルアップロード
ファイルをアップロードできるファイルアップローダーを表示します。
- 複数選択(チェックボックス)
複数選択できるチェックボックスを表示します。
- 単一選択(ラジオボタン)
単一選択できるラジオボタンを表示します。
- 単一選択(プルダウンリスト)
単一選択できるプルダウンリストを表示します。
- 利用規約
利用規約を入力できるテキストエリアを表示します。
- 単一選択(プルダウンリスト 子要素あり)
子要素を持つプルダウンリストを表示します。
- 改ページ
改ページします。
参考:フォーム、Htmlサンプル集、種類別Tayoriを活用したフォームの作り方
HTMLコードの生成方法
フォーム管理画面からHTMLコード形式で設置したいフォームの『設置』をクリックします。

画面を下にスクロールして『HTMLコード方式』を選択して『次へ』をクリックします。

設置サイトドメインのテキストボックスにフォームを設置するサイトのドメインを入力して『ドメインを追加』をクリックします。ドメインの登録が完了したら『コードを生成』をクリック。

サイトに貼り付けるためのHTMLコードが表示されるので、『コピー』をクリックしてフォームを表示したいサイトのページにペーストします。
また、『設置を終了』をクリックすると画面を閉じることが可能です。

以上でHTMLコードの生成は完了です。
HTMLコードをWordpressに埋め込む方法
ここでは『フォームの作成・編集方法』で生成したHTMLコードをWordPressに埋め込む方法を説明します。
今回はWordPressにあらかじめ固定ページとして用意したお問い合わせページにフォームを設置します。
WordPressにログインして管理画面から固定ページをクリックします。

フォームを表示する固定ページをクリックします。

『HTMLコードの生成方法』の最後で生成したHTMLコードを本文に貼り付け、公開します。

公開した画面を確認してみました。きちんと表示されていることがわかります。

HTMLコードをWordPressに貼り付ける方法は以上です。
HTMLコード形式を使用する上での注意事項
- 必須項目、各項目のチェックが自動で行われるため、該当するフォームが無いと正常に送信できません。
- フォームのエラーメッセージは各フォームタグの下にある
「<div class=”error-message”></div>」にメッセージが挿入され表示されます。 - 足りていないフォームパーツがある場合は「<div class=”parts-error-message”></div>」にメッセージが挿入され表示されます。
- エラーメッセージの変更は出来ません。
- HTMLの構造(idやタグ)を変更してしまうと動作しない事がありますのでご注意ください。
*classの付与は可能です。
*一番下部にあるJavaScriptのコードが無いと動作しません - カウンターとプルダウンの子要素は、 JavaScriptにより自動で生成されるのでご注意ください。
- 設置後にフォームを編集して保存しなおすと、設置していたHTMLと保存後のHTMLが変更されますので再設置が必要となります。
*変更される主な内容は「変更したフォーム」「各フォームに付与さているID」 - フォーム非公開時はHTMLを生成出来ず、送信されても受付けることが出来ません。
- 日付入力フォームはカレンダー機能などが無くテキストボックスとなっています。ただし日付のチェックが入りますので、不正な値が送信されるとエラーとなりますのでご注意ください。
- プルダウンやラジオボタン、チェックボックスの値(value)を変更すると正常に送信出来ません。
- JavaScriptを利用する場合、TayoriのJavaScriptと、処理や命名規則、名前などがぶつかるとエラーが発生いたします。
- JavaScriptで各フォームの項目を変更したり、CSSによりスタイルを変えた場合、正常に動作しない場合がございます。
*JavaScriptの場合は「appendChildやremoveChild、createElementなど」、CSSの場合は「filterでbody全体に掛けていたり、postionを指定した場合」 - HTMLタグやCSSの記述方法などについてはサポートしていません。