HTML形式でフォームを設置する方法、自社開発と同じくらい自由にデザインできる!

お問い合わせフォームやWebアンケート、チャットなどを手軽に導入できるカスタマーサポートツール「Tayori」では、これまでにお客様から頂いた「この部分をこうしてほしい」といったリクエストにお応えするアップデートを定期的に実施しております。
今回はその中でも特に要望の高かった、HTML形式でのフォームの設置機能をご紹介します。
お問い合わせフォームの設置方法に、「HTML」形式を追加
(スタータープラン以上のユーザーのみ利用可能、料金詳細はこちら)
これまでTayoriで作成したお問い合わせフォームは、次の3つの設置方法の中から1つを選んで利用できるようになっていました。
- 「コード埋め込み」形式:
Webページの隅にボタンを表示させて、クリックしたらお問い合わせフォームへ遷移させる。そのためのコードをTayoriが生成し、ボタンを表示したいWebページにそのコードを埋め込んでいただく - 「iframe」形式:
Webページ内のお問い合わせフォームを表示したい位置に、Tayoriが生成したiframe(インラインフレーム)を埋め込んでいただく - 「リンク」形式:
お問い合わせフォームへ遷移するURLをTayoriが生成。ボタンやロゴ、テキストリンクなどの遷移先URLとして指定していただく
ただ、これら3種類のうちどの形式を選んでも、表示されるお問い合わせフォームのデザインは、Tayori側が用意したものになります。
フォームのカラーセットや、ロゴを設定することで、本体のWebサイトのデザインにある程度は近付けられるようにしていますが、デザイン制作会社などの一部のご利用者様からは「もっとデザインを自由にカスタマイズしたい」というご要望が寄せられておりました。
そうしたご意見を踏まえ、今回のアップデートでお問い合わせフォームのHTMLコードを生成する「HTML」形式の設置方法を選べるようにいたしました。

「HTML」形式でお問い合わせフォームを設置する方法では、Tayoriの管理画面上で作成したフォームを埋め込むためのHTMLコードを生成します。
このHTMLコードに、CSSや画像などの皆様が用意されたデザインを当てはめていくことで、お問い合わせフォームのデザインを自由にカスタマイズできるようになります。
<参考>フォームの設置方法の詳細に関しての参考記事
・Tayoriで作成したフォームをWordPressで設置する方法
・Wixで作ったホームページにお問い合わせフォームを簡単に設置する方法
・Jimdoでのホームページ制作のメリット・Tayoriフォーム設置方法
これまでよりもデザインの自由度が格段に向上する「HTML」形式ではありますが、ご利用いただく際に、何点か注意いただきたい点があります。次に記載していきますので、必ずご確認ください。
<注意事項>
- 「HTML」形式でお問い合わせフォームを埋め込んだページからお問い合わせが送信されると、Tayori側で各項目のチェックを自動で行います。
このとき、TayoriがHTMLコードで生成した項目のうち、どれか1つの項目でもデザイン作業中に誤って削除してしまうと、お問い合わせを正常に送信できません。Tayoriの管理画面で作成したフォームの項目の抜け漏れがないようにご注意ください。
なお、お問い合わせ項目を1つでも削除してしまった場合、「正常に送信できませんでした。管理者へお問い合わせください。」というエラーメッセージを表示します。 - 1で記載したお問い合わせの送信時に、各項目の入力内容もチェックします。「必須項目が記載されていない」「メールアドレス欄の入力内容が正しくない」「利用規約のチェックボックスにチェックが入っていない」などのエラーが見つかったら、各項目の直下にエラーメッセージを表示します。
- 注意事項(1)~(2)に記載している「エラーメッセージ」の文面はTayori側で用意したものになります。文面の変更はできません。
- Tayoriが生成するHTMLコードのうち、最後に記載されるJavaScriptのコードがないと動作しません。
また、HTMLの構造(idやタグ)を変更すると動作しないことがあります。classの付与は可能です。 - カウンターとプルダウンの子要素は、JavaScriptにより自動で生成されます。
- Tayoriの管理画面上でお問い合わせフォームの項目などを変更した場合、変更内容を反映するには再度HTMLコードを生成し、公開する環境へ反映し直していただく必要があります。
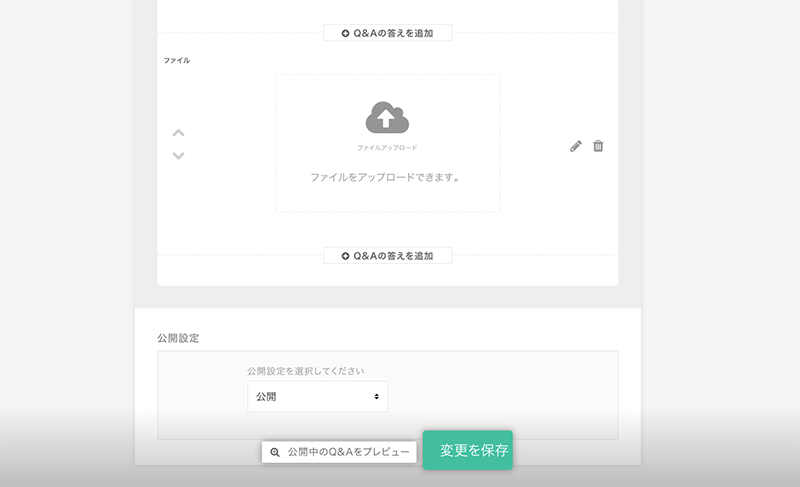
- Tayoriの管理画面上でフォームの公開設定が「非公開」になっていると、HTMLコードを生成できません。また「非公開」の状態では、HTMLコードが埋め込まれたお問い合わせページから送信が発生しても、正常に処理されません。
- 「HTML」形式以外の設置方法のときには、「日付入力」の項目を入力する際に、カレンダーを表示して日付をチェックしてもらう機能(カレンダー入力機能)を提供しています。
しかし「HTML」形式で「日付入力」項目を設置すると、カレンダー入力機能は利用できません。テキストで日付を入力していただくことになります。
さらにテキストで入力された日付に対してチェックを行い、所定の形式(「2018/08/29」など)で入力されていないとエラーとして扱います。 - プルダウンやラジオボタン、チェックボックスの値(value)を変更すると、お問い合わせを正常に送信できなくなります。
Tayoriをさらに使いやすいツールとして改善できるように、今後もこうした皆様のご要望に応えるアップデートを続けていきます。
皆様にとってより使いやすく便利なツールとなれるように、Tayoriをご利用いただいていて気になった点は、このページの右下に表示される紙飛行機アイコンをクリックし、お問い合わせフォームを立ち上げてお送りいただけると幸いです。