新機能「チャット」とUIをリニューアルしました!
Tayoriは3年ほど前にPR TIMESで、自分たち自身が使いたいサービスとして開発が始まりました。
企業のプレスリリースに関して私達にお問い合わせが届くことが増え、企業と生活者が気軽にコミュニケーションをとり、お互いをより良い関係にしたいと思いました。
自分の選んだこだわりの商品をお客様へ丁寧な接客をしたいECサイトの方、仕事の依頼を取りこぼさないようにしたいブロガーの方、ユーザーの生の声を知りたいエンジニアの方、お客さまにフォームを入れたいと相談されたデザイナーの方など累計で5,000以上のユーザーの皆様にご利用いただき、多くのコミュニケーションがうまれています。

Tayoriはどのようなサイトでも必要になる「お問い合わせ」「よくある質問」「ユーザーアンケート」といった基本的なカスタマーサポートの機能を網羅しながらも、小規模なサイトからでもはじめられるように無料プランも提供しています。
小規模なサイトでよくある悩みとして「カスタマーサポートは大事だとわかりつつも、サイトやサービスを立ち上げることで精一杯で手が回らない。 一方で、本格的なカスタマーサポートツールは少し複雑すぎる。」
といった状況の際にこそ、「カスタマーサポートの入り口」として最適なツールとして
多くの方に支持いただいています。
私たちは企業と生活者がもっと気軽にコミュニケーションをとりやすくなるように、チャット機能を今回加え、お問い合わせ」「よくある質問」「ユーザーアンケート」など数多くのアップデートをしました。
新しい機能
チャット
Tayoriはスマートフォンでのコミュニケーションをとりやすくする、チャット風のトーク形式でお問い合わせのやりとりをすることができましたが、よりシームレスに企業とお客様を繋ぐため、Tayoriにチャット機能を加えました。
普段はお問い合わせフォームだけど、チャットで対応したいときにはチャットに切り替えることができるという、シームレスなチャットになっています。

フォーム受信箱
未読数を一目でわかるようにメニューへ表示し動きをつけました。
メニューはページをスクロールしても固定することで「フォーム内検索ボックス」や「カテゴリ絞り込み検索」をすぐに行えるようにしつつ、他メニューもすぐに選択出来る様になりました。
お問い合わせのやりとり
返信欄を下に固定することで、やりとりの内容を確認しながら、お客様へ返信することが可能となりました。返信欄が邪魔な場合は隠す事が出来る様になりました。

フォーム・FAQメニュー
フォーム・FAQメニューをサイドバーではなく、メインコンテンツへ配置する事で、各メニューへのアクセスが楽になりました。そうすることでフォーム・FAQの簡易情報を確認しながらそれぞれのメニューを設定出来る様になっています
FAQカテゴリ(アイコン)
カテゴリへアイコンを設定することでFAQのカテゴリをユーザーがどのようなカテゴリなのか判断しやすくなりました。

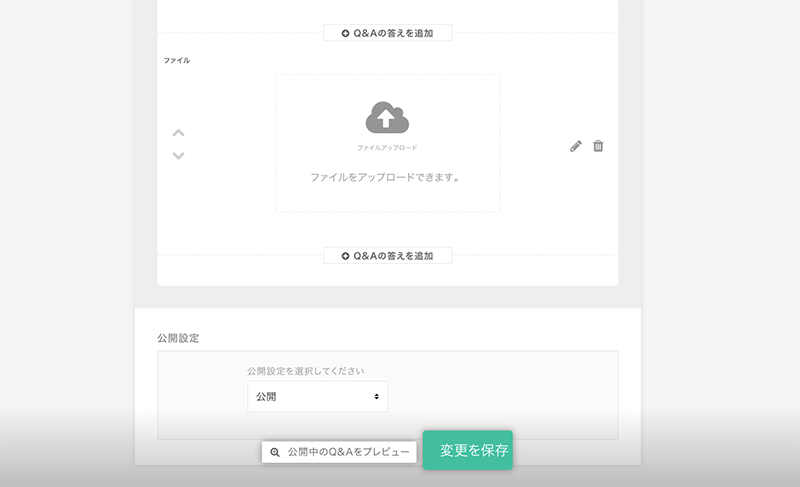
FAQ Q&A
Q&Aは何ができるのかイメージをしにくかったため、作成後のイメージを可視化するようにしました。

お知らせ
最新のお知らせを一行ずつ順番にヘッダーへ表示することで自分のタスクなどを忘れないために気づかせるようにしました。

共通「変更を保存」するボタン
画面下に固定することでスクロールしている途中でも確認しながら保存することが出来る様になりました。
直接メール返信
Tayoriの管理画面を通さずにメールを返信することでお問い合わせに答えることができます。メール返信した履歴はTayoriに蓄積されます。Tayoriにログインしなくても、素早くお問い合わせに返信できるようになります。
サブドメイン
「”◯◯◯”.tayori.com」の”◯◯◯”部分に独自のサブドメインを設定することができます。標準ではフォームやFAQのURLが「tayori.com/”自動生成されたID”」となります。サブドメインを設定できることで、お問い合わせ者に安心感を与えます。
自動応答メールカスタマイズ
自動応答メールを配信しない、受付番号を表示しないなどのカスタマイズが可能になります。
次のステップ
将来的にSDKやSlackなどの外部連携やAPIの公開などをし、Tayoriでお客様との対話をスムーズにできる方法を模索しており、ロイヤルカスタマーを増やすお手伝いをしたいと考えております。